Sample template of Angular project with Three.js:
- Simplify new web project development with Angular and Three.js
- This template project can be quickly used as base instead of wasting hours of going through building instructions
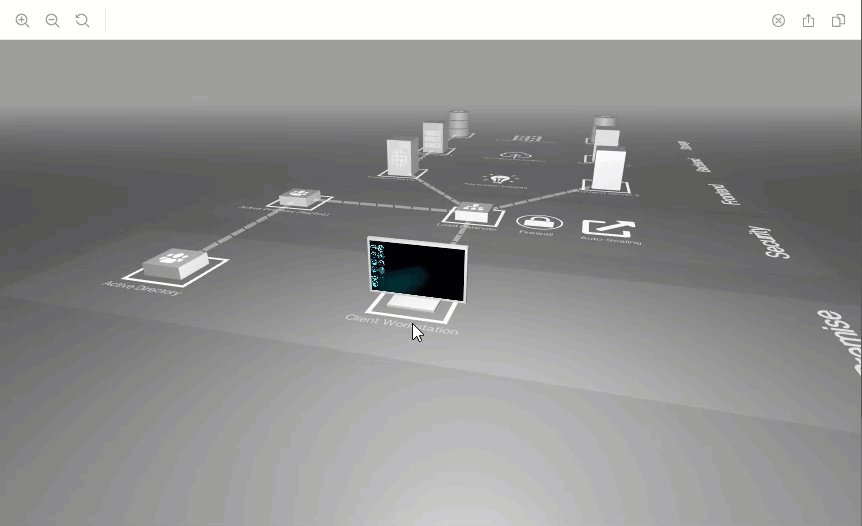
- Standard Three.js library
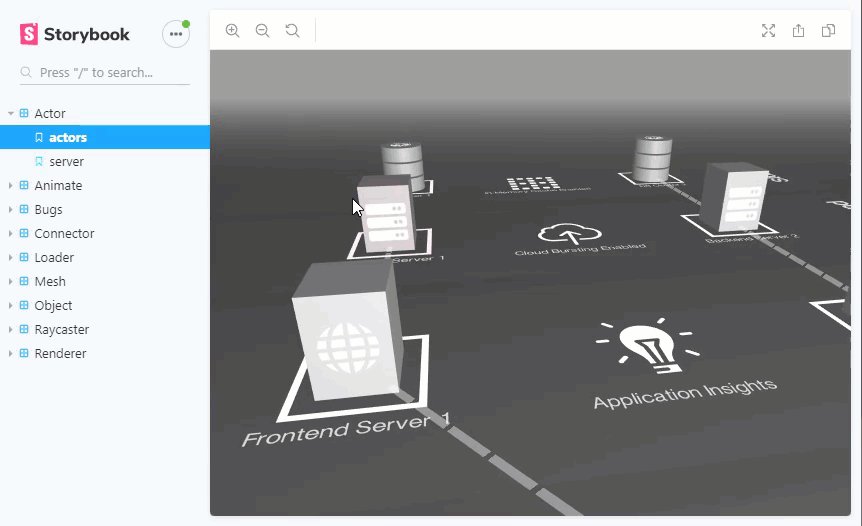
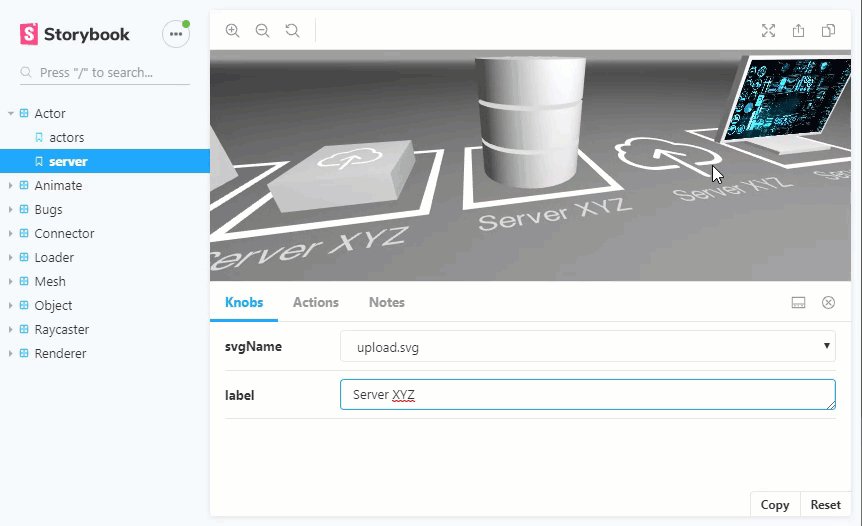
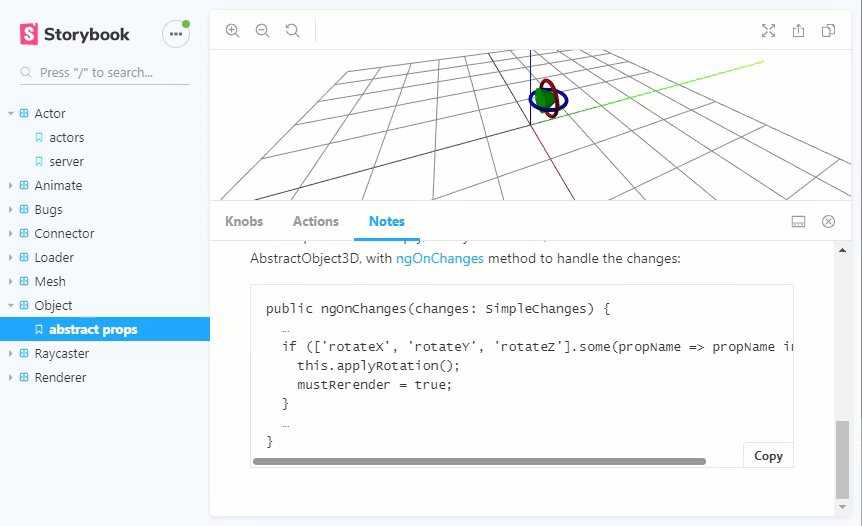
- SceneComponent with basic usage of scene, camera, lights, axis helper, raytracer, renderer and collada model
- Enabled possibility to use non-moduled three.js code (eg OrbitControls and ColladaLoader). Some additional info: the things in threejs/examples/js/ haven’t been transformed to support modules yet, this makes them currently unusable from within environment such as Angular, more info: threejs issue #9562. But nothing is not possible and sample includes one of working and simple workarounds.