Hello,
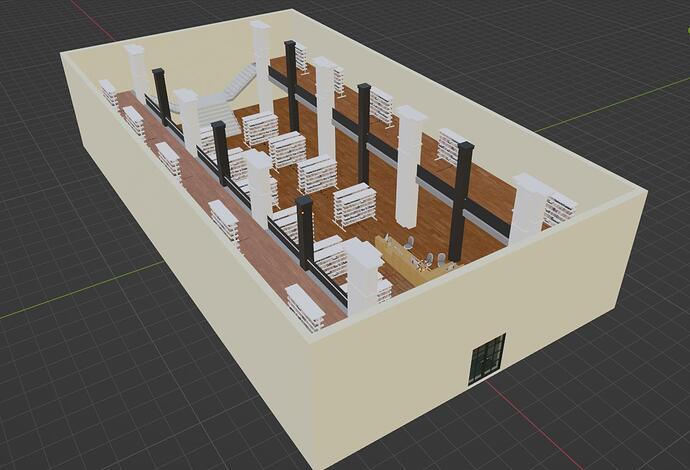
We try to load a 3D model created with Blender (see first screenshot), and we’d like to load it with ThreeJS, but somehow it doesn’t render correctly. Only partially, which is quite weird.
Here’s the result in Blender:
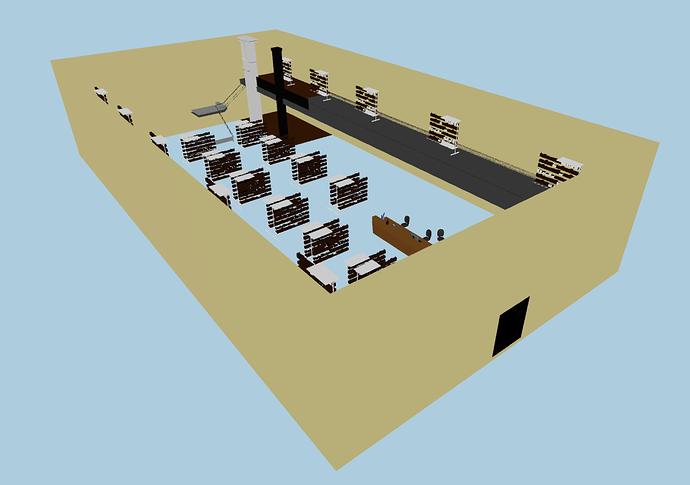
Here’s the result in our ThreeJS app:
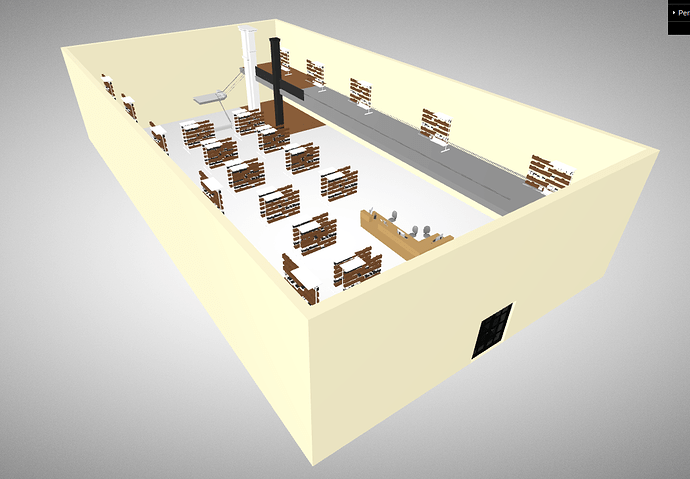
Here’s the result in https://gltf-viewer.donmccurdy.com/:
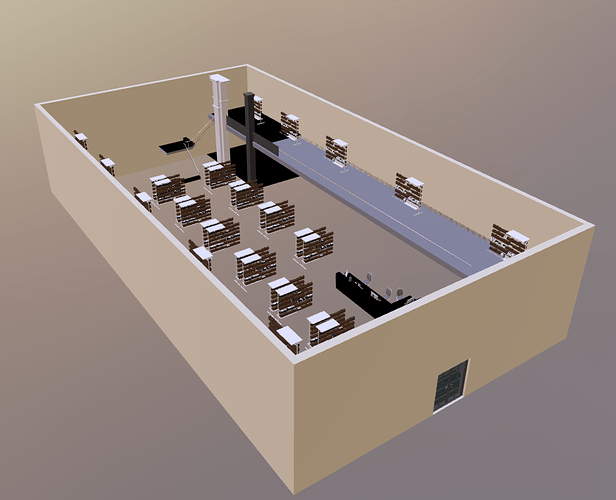
Here’s the result in BabylonJS viewer:
As you can see, it renders partially in every environment, shelves miss pieces, staircase, floor, pillars, …
We’re not really sure why it’s doing that. We load the model with glTF, with blender export features, we tried glb too, and also glTF separate (.glTF + .bin + textures), they all produce the same results.
There’s no error in console except from these warnings:
THREE.GLTFLoader: Custom UV set 1 for texture map not yet supported.
THREE.GLTFLoader: Custom UV set 1 for texture normalMap not yet supported.
THREE.GLTFLoader: Custom UV set 1 for texture metalnessMap not yet supported.
THREE.GLTFLoader: Custom UV set 1 for texture roughnessMap not yet supported.
Is it possible that the model is not loaded correctly because of these ? How can we solve those warning if so ? (we’re still quite new to ThreeJS/Blender and googling those don’t get us many successful solutions…)
Here’s how we load the model:
this.loader = new GLTFLoader();
const dracoLoader = new DRACOLoader();
this.loader.setDRACOLoader(dracoLoader);
this.loader.load(
'/assets/models/lib2/library.gltf',
(gltf: any) => {
const model = gltf.scene;
this.scene.add(model);
},
(xhr: any) => {
//
}, (error: any) => {
console.log(error);
},
);
Do you have any hints / ideas on how to fix this issue ?
Thanks in advance for your help and have a great day !