Which docs page is this appearing on? All loader pages seem to format properly in the hosted official docs ![]()
I think I have this on every page
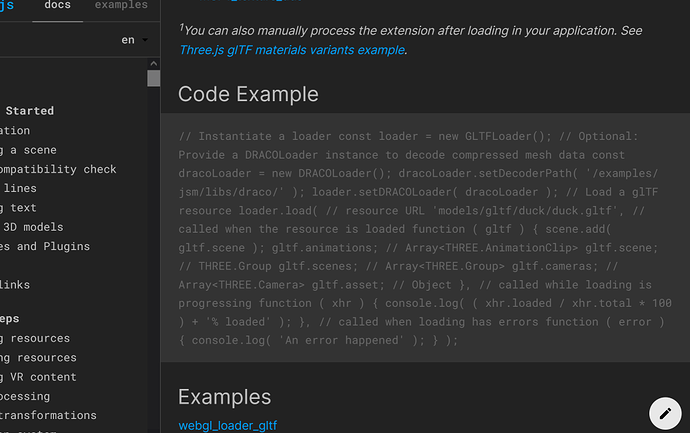
currently I see it here. everything on one line and after the first // grey
https://threejs.org/docs/index.html#api/en/loaders/ObjectLoader
I have been copying and pasting this to notepad and adding enters manually for quite some time ![]()
Yeah, shouldn’t look like this, that’s how it looks properly formatted:
And it’s on the official docs? Or you’re running / hosting them locally?
Which browser / OS?
yes indeed, in edge,brave it is ok.
in ff private mode not, I just disabled ublock and still not ok. Also in normal mode it is like this in ff.
If it’s only happening on certain OS and browser combination - could you open an issue (or even a PR ![]() )? Shouldn’t be hard to fix it.
)? Shouldn’t be hard to fix it.
Is a discourse issue probably.
Docs is not part of discourse - code and styling of docs is hosted in the main repo.
@aas234scm For future reference, if you ever feel the need to hand format code again – don’t lol.
https://prettier.io/playground
There are plenty of tools to help with this. ![]() Paste your ugly code on the left, get some pretty code on the right.
Paste your ugly code on the left, get some pretty code on the right.
Did you actually try to paste the text? I doubt if many formatters fix a single line starting with //.
I have the same issue on MacOS, it works fine in Safari and Chrome but Firefox ignores the formatting.
Seems like a FF CSS white-space property handling issue - if you disable the below line, you’ll get the same results in Safari and Chrome:
code:not(.inline) {
white-space: pre-wrap
}
This will be fixed with the next release r170.
We had to update the code-prettify library which the documentation uses style its source-code snippets.