when i apply a texture uploaded using fabric canvas into the model, the texture gets rotated and applied
-
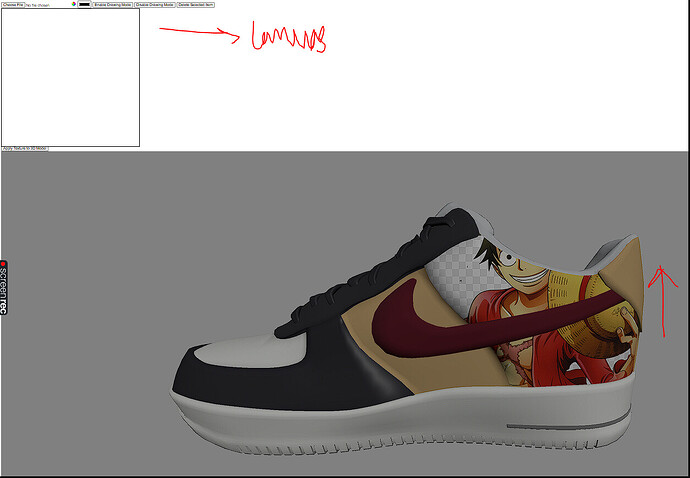
initial when the model is loaded
-
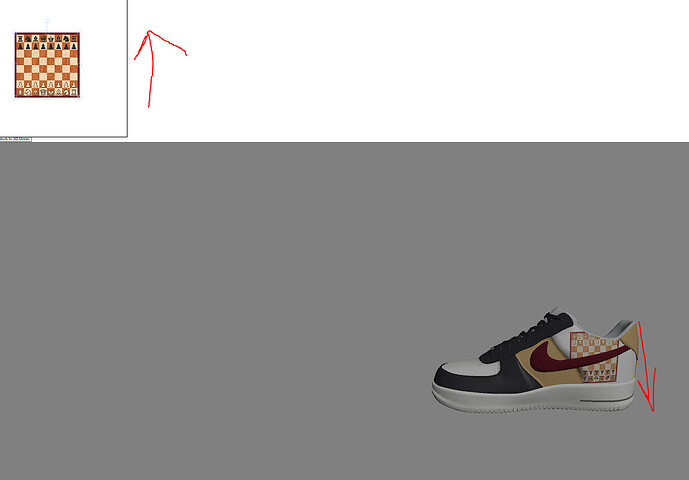
after upload of picture and application
// Set texture parameters
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;
// Apply the texture to the model's material
if (model) {
// Traverse the model to find the mesh named "heel"
model.traverse((child) => {
if (child.isMesh && child.name === 'heel_quarter_side2') {
child.material.map = texture;
child.material.needsUpdate = true;
console.log('Texture applied to the mesh named "heel"');
}
});
} else {
console.log('Model is not loaded yet');
}
Try setting texture.flipY to true.
yes I tried it and yet its the same result
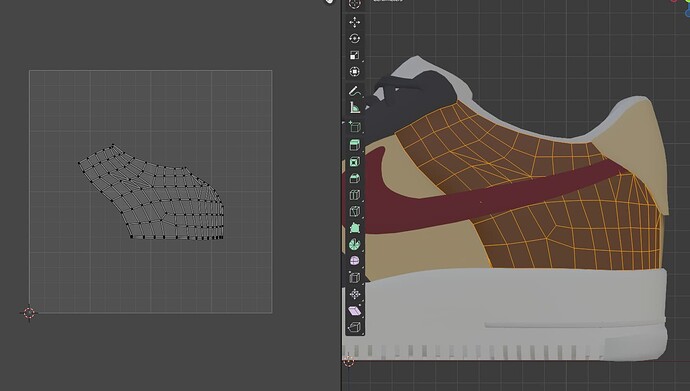
I also cross checked if the UV mapping is upside down in blender and it isnt.
UV mapping of the mesh
function applyTextureToModel() {
const canvas1 = canvas.lowerCanvasEl;
const texture = new THREE.CanvasTexture(canvas1);
// Set texture parameters
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;
texture.flipY = true;
// Apply the texture to the model's material
if (model) {
// Traverse the model to find the mesh named "heel"
model.traverse((child) => {
if (child.isMesh && child.name === 'heel_quarter_side2') {
child.material.map = texture;
child.material.needsUpdate = true;
console.log('Texture applied to the mesh named "heel"');
}
});
} else {
console.log('Model is not loaded yet');
}
}
Add needsUpdate afterwards in texture, not in the material:
child.material.map = texture;
child.material.map.flipY = true;
child.material.map.needsUpdate = true;