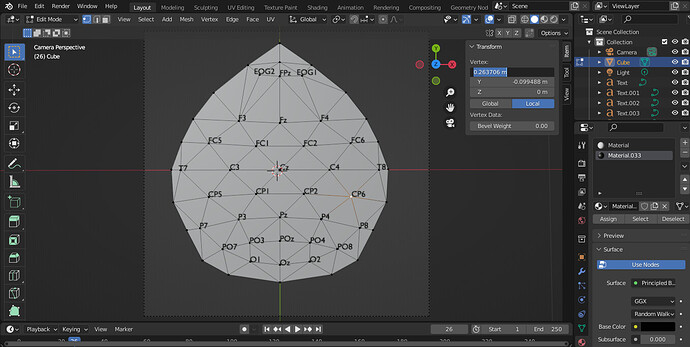
Hello all, first time posting here. So i’ve modeled a brain with vertices(the z coordinate of all of the vertices is 0) in Blender and i’d like to color these vertices with my EEG Data. Because EEG Data channels are important, i placed these vertices specifically to my purpose.My Blender model :
Now i’m in the process of coloring them and this is why i’m using three.js. But i’ve come across a problem, and the problem is that when i imported my Blender model to my three.js file using GLTFLoader, i noticed that although the model looks kinda the same, there is a lot more vertices in my three.js model than my Blender model and the positions of these vertices are completely different.(There are currently 55 vertices in my Blender model.Below there are the vertices of my three.js model)

I compared the number of faces and both of Blender model and three.js model have the same number of faces which is good i guess.So here’s my code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import * as THREE from "../build/three.module.js";
import { GLTFLoader } from './jsm/loaders/GLTFLoader.js';
import { OrbitControls } from './jsm/controls/OrbitControls.js'
const scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(25, window.innerWidth / window.innerHeight, 1, 20000);
camera.position.set(0, 2.5, 0/*1.46065*/);
var renderer = new THREE.WebGLRenderer({ alpha: false });
renderer.setClearColor("white");
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var controls = new OrbitControls(camera, renderer.domElement);
//controls.enablePan = false;
console.log(scene)
console.log(camera)
console.log(renderer)
renderer.setSize(innerWidth, innerHeight)
document.body.appendChild(renderer.domElement)
scene.add(camera);
const loader = new GLTFLoader();
let myMesh;
loader.load('http://127.0.0.1:8887/eeg-channel-locations-after-meeting.glb',
function (gltf) {
gltf.scene.traverse(function(child){
if(child.name === 'Cube'){
console.log("true")
console.log(child.children[0].geometry.attributes.position.count)
myMesh = child.children[0].geometry.attributes.position.array;
console.log(myMesh)
}
})
//console.log(gltf.scene)
gltf.scene.scale.set(1, 1, 1);
gltf.scene.updateMatrixWorld();
gltf.scene.position.x = 0; //Position (x = right+ left-)
gltf.scene.position.y = 0; //Position (y = up+, down-)
gltf.scene.position.z = 0;
scene.add(gltf.scene)
}, undefined, function (error) {
console.error(error);
});
function animate() {
render();
requestAnimationFrame(animate);
}
function render() {
renderer.render(scene, camera);
}
render();
animate();
</script>
</body>
</html>
My question is, is there a way that i can make the number of vertices in my three.js model the same with the number of vertices in my Blender model ? And the most important, how can i make the vertices in my three.js model in the exact same position as the vertices in my Blender model. Thank you for reading. And sorry for my English. It’s my second language. And below shows my three.js model