I have 3 CubicBezierCurve3 from which i am creating the path which should be render like this:

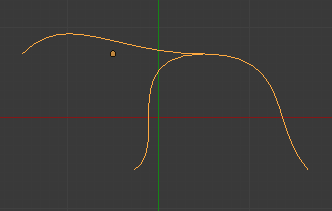
But it is rendering like this:

I have added these 3 CubicBezierCurve3 curves to path, but the end result of curve path is having 4 curves.
var curve1 = new THREE.CubicBezierCurve3(
new THREE.Vector3( -1,0,0 ),
new THREE.Vector3( -0.5,0.5,0),
new THREE.Vector3( 0,0,0 ),
new THREE.Vector3( 1,0,0)
);
var curve2 = new THREE.CubicBezierCurve3(
new THREE.Vector3( 1,0,0 ),
new THREE.Vector3( 2,0,0),
new THREE.Vector3(1.7048094272613525,-0.7840057611465454,0.056153178215026855),
new THREE.Vector3( 2.156205177307129,-1.2861229181289673,0.09211651980876923)
);
var curve3 = new THREE.CubicBezierCurve3(
new THREE.Vector3( 0.23302721977233887,-1.2808864116668701,0.1413232386112213 ),
new THREE.Vector3( 0.6444002389907837,-1.0345396995544434,0.08614902198314667 ),
new THREE.Vector3( 0,0,0 ),
new THREE.Vector3( 1,0,0 )
);
curvee = new THREE.CurvePath();
curvee.add(curve1);
curvee.add(curve2);
curvee.add(curve3);
Check the fiddle for full code.
