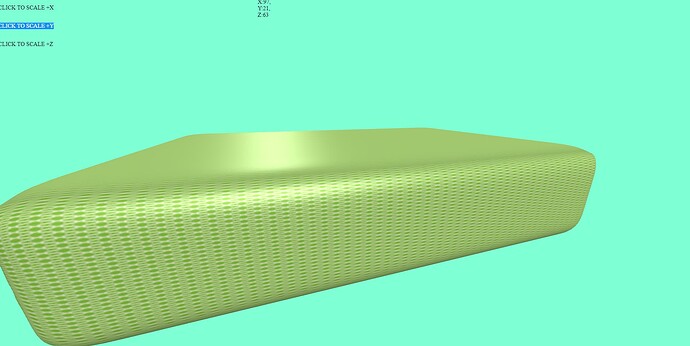
I have .obj and I load texture. In my code I have buttons for scale. When I scale Y, my texture looks
stretched out. I want repeated texture adter scaling.
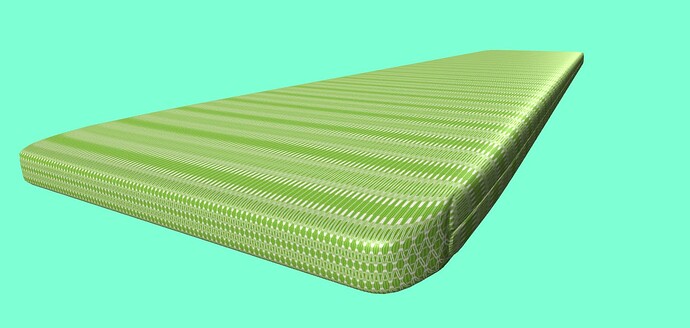
I want to avoid stretching and the texture repeats and makes a nice pattern like here
You can apply .repeat and .offset properties to the texture depending on the scale of the object:
https://threejs.org/docs/index.html?q=texture#api/en/textures/Texture.repeat
I use repeat but I want same size of pattern after scaling
let scaleFirst=60;
let scaleSec= 60;
var texture2 = new THREE.TextureLoader().load( "1.jpg" );
texture2.wrapS = texture2.wrapT = THREE.RepeatWrapping;
let textureWidth = texture2.width;
let textureHeight = texture2.height;
//texture2.offset.set( 0, 0 );
texture2.repeat.set( scaleFirst, scaleSec );
document.getElementById("scaleX").addEventListener("click", function(){
if(modelReady){
x+=0.1;
model.scale.set(x,y,z);
document.getElementById("size").innerHTML ="X:" + (size.x*x).toFixed(0) + ",<br/> Y:" + (size.y*y).toFixed(0) + ", <br/> Z:" + (size.z*z).toFixed(0);
scaleFirst = scaleFirst*x;
texture2.repeat.set( scaleFirst, scaleSec);
texture2.needsUpdate = true;
}
});
document.getElementById("scaleY").addEventListener("click", function(){
if(modelReady){
y+=0.1;
model.scale.set(x,y,z);
document.getElementById("size").innerHTML ="X:" + (size.x*x).toFixed(0) + ",<br/> Y:" + (size.y*y).toFixed(0) + ", <br/> Z:" + (size.z*z).toFixed(0);
scaleSec = scaleSec*y;
texture2.repeat.set( scaleFirst, scaleSec);
texture2.needsUpdate = true;
}
});
document.getElementById("scaleZ").addEventListener("click", function(){
if(modelReady){
z+=0.1;
model.scale.set(x,y,z);
document.getElementById("size").innerHTML ="X:" + (size.x*x).toFixed(0) + ",<br/> Y:" + (size.y*y).toFixed(0) + ", <br/> Z:" + (size.z*z).toFixed(0);
scaleFirst = scaleFirst*z;
texture2.repeat.set( scaleFirst, scaleSec);
texture2.needsUpdate = true;
}
});
But size of pattern is wrong, I want same look of pattern
you seem to multiply the previous scale by itself times the new y while when you set scale, it’s relative to the original 1.0, so they do not grow proportionally.
Your code works with slight modification of that line:
but I have a feeling this approach will not work for all shapes and UV unwrappings, it might depend on where the seam are.

This is how pattern looks. I have to start with
let scaleFirst=40;
let scaleSec= 40;
texture2.repeat.set( scaleFirst, scaleSec );
You need to memorize the initial values and then use them to set new scale, please see the code I provided.
Like so:
let [x, y, z] = [1, 1, 1]; // <--- initial scale values
let [_scaleFirst, _scaleSec] = [40,40]; // <--- initial repeat values
document.getElementById("scaleY").addEventListener("click", function() {
if (modelReady) {
y += 0.1;
model.scale.set(x, y, z);
const scaleSec = _scaleSec * y; // <--- use **initial** repeat times y
texture2.repeat.set(_scaleFirst, scaleSec);
...
You can either use my code and put your model / texture in it to see if it works or provide your own fiddle with a simplest example showing the problem, so other people can help you fix it.
Without seeing all your code live I can’t tell exactly what’s wrong.
zitkussen_strak_zijnaad.obj (1.2 MB)
I do not know how to add 3d mode
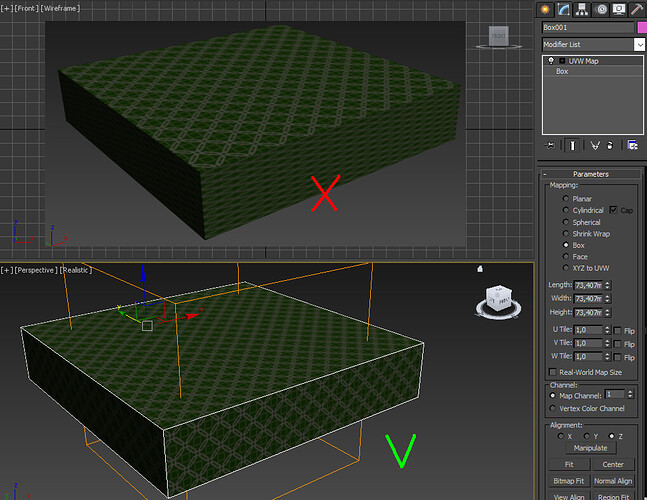
Seems that uv coordinates into model must be same at x,y,z into blender or 3ds max.
Please explain to me in more detail, how to fix that in blender?
Can you fix my model?
Maybe fixed
model.obj (1.5 MB)
Your model is not broken and the UVs are fine.
The problem is that when you scale a model, UVs do not change, so if two sides of your model, say top and left, use the same UV unwrap and you scale only left side, it will visually stretch a part of UV unwrap.
To compensate for that you need to modify UVs only for that side and that is not a trivial task.
I put your files into a fiddle, just in case, maybe someone will solve this or maybe I’ll have time later.
Thanks a lot for detail explanation!!