Hi,
is even possible separate objects from blender and work with them ?
For example

var move = this.scene.getObjectByName("CSS.002")
move?.rotateX(10);
Hi,
is even possible separate objects from blender and work with them ?
For example

var move = this.scene.getObjectByName("CSS.002")
move?.rotateX(10);
Yes it’s possible, have you checked if CSS.002 exists in the scene graph first? if all of the mesh parts in blender share the same material they may be getting merged by three, the best way to check is to traverse the scene and log the meshes that are part of the scene graph…
scene.traverse((child) => {
console.log(child)
}
not sure what exactly we looking for @Lawrence3DPK
Mesh
animations
:
[]
castShadow
:
false
children
:
Array(0)
length
:
0
[[Prototype]]
:
Array(0)
frustumCulled
:
true
geometry
:
OctahedronGeometry {isBufferGeometry: true, uuid: 'bd1f6812-fc8e-4a7b-a429-9cbbde3497af', name: '', type: 'OctahedronGeometry', index: null, …}
isMesh
:
true
isObject3D
:
true
layers
:
Layers {mask: 1}
material
:
MeshBasicMaterial {isMaterial: true, uuid: 'f7792457-784b-4f33-bbab-bd9ad69ca6c2', name: '', type: 'MeshBasicMaterial', blending: 1, …}
matrix
:
Matrix4 {elements: Array(16)}
matrixAutoUpdate
:
true
matrixWorld
:
Matrix4 {elements: Array(16)}
matrixWorldAutoUpdate
:
true
matrixWorldNeedsUpdate
:
false
name
:
""
parent
:
HemisphereLightHelper {isObject3D: true, uuid: 'fac47e2c-0d40-41ed-b49c-3cdb42b6ba17', name: '', type: 'HemisphereLightHelper', parent: Scene, …}
position
:
Vector3 {x: 0, y: 0, z: 0}
quaternion
:
Quaternion {isQuaternion: true, _x: 0.7070714249637373, _y: -0, _z: 0, _w: 0.7071421356415908, …}
receiveShadow
:
false
renderOrder
:
0
rotation
:
Euler {isEuler: true, _x: 1.57069632679523, _y: 0, _z: 0, _order: 'XYZ', …}
scale
:
Vector3 {x: 1, y: 1, z: 1}
type
:
"Mesh"
up
:
Vector3 {x: 0, y: 1, z: 0}
userData
:
{}
uuid
:
"c2ce0439-bbb9-4026-939a-6675ba97f08e"
visible
:
true
id
:
23
modelViewMatrix
:
Matrix4
elements
:
(16) [3.5527136788005016e-16, -0.8000000000000002, 0.6, 0, -0.9999999950000003, 0.00005999999969967804, 0.00007999999960031091, 0, -0.00009999999950023322, -0.5999999969999997, -0.7999999960000002, 0, -0.025399692936792236, 0.5999999999999998, -4.199999999999999, 1]
[[Prototype]]
:
Object
normalMatrix
:
Matrix3
elements
:
(9) [4.440824335864845e-16, -0.8, 0.5999999999999998, -0.9999999949999999, 0.0000599999996998557, 0.00007999999960039975, -0.00009999999950005553, -0.5999999970000001, -0.7999999960000002]
[[Prototype]]
:
Object
[[Prototype]]
:
Object3D
Scene {isObject3D: true, uuid: '66de5803-79b2-4760-80f6-f82327e324d7', name: '', type: 'Scene', parent: null, …}animations: []background: nullbackgroundBlurriness: 0backgroundIntensity: 1castShadow: falsechildren: (6) [AxesHelper, DirectionalLightHelper, GridHelper, HemisphereLightHelper, Group, DirectionalLight]environment: nullfog: nullfrustumCulled: trueisObject3D: trueisScene: truelayers: Layers {mask: 1}matrix: Matrix4 {elements: Array(16)}matrixAutoUpdate: truematrixWorld: Matrix4 {elements: Array(16)}matrixWorldAutoUpdate: truematrixWorldNeedsUpdate: falsename: ""overrideMaterial: nullparent: nullposition: Vector3 {x: 0, y: 0, z: 0}quaternion: Quaternion {isQuaternion: true, _x: 0, _y: 0, _z: 0, _w: 1, …}receiveShadow: falserenderOrder: 0rotation: Euler {isEuler: true, _x: 0, _y: 0, _z: 0, _order: 'XYZ', …}scale: Vector3 {x: 1, y: 1, z: 1}type: "Scene"up: Vector3 {x: 0, y: 1, z: 0}userData: {}uuid: "66de5803-79b2-4760-80f6-f82327e324d7"visible: trueid: 4modelViewMatrix: Matrix4 {elements: Array(16)}normalMatrix: Matrix3 {elements: Array(9)}[[Prototype]]: Object3D
three-d.component.ts:58 AxesHelper {isObject3D: true, uuid: '1e39d3e5-fd6f-40a9-80b7-a48ca47d03f7', name: '', type: 'AxesHelper', parent: Scene, …}
three-d.component.ts:58 DirectionalLightHelper {isObject3D: true, uuid: '915a1333-21f8-40d5-baff-737b99317d63', name: '', type: 'DirectionalLightHelper', parent: Scene, …}
three-d.component.ts:58 Line {isObject3D: true, uuid: '656a2b2c-e257-4b4c-87ac-0b43fe2359f0', name: '', type: 'Line', parent: DirectionalLightHelper, …}
three-d.component.ts:58 Line {isObject3D: true, uuid: '4b46b07b-7239-4efb-ac79-9b36cad1a228', name: '', type: 'Line', parent: DirectionalLightHelper, …}animations: []castShadow: falsechildren: []frustumCulled: truegeometry: BufferGeometry {isBufferGeometry: true, uuid: '3dc7922d-7557-4e67-9cb6-3d647420b839', name: '', type: 'BufferGeometry', index: null, …}isLine: trueisObject3D: truelayers: Layers {mask: 1}material: LineBasicMaterial {isMaterial: true, uuid: 'b867955e-d2b6-4fc7-ac72-0e8fb23b8391', name: '', type: 'LineBasicMaterial', blending: 1, …}matrix: Matrix4 {elements: Array(16)}matrixAutoUpdate: truematrixWorld: Matrix4 {elements: Array(16)}matrixWorldAutoUpdate: truematrixWorldNeedsUpdate: falsename: ""parent: DirectionalLightHelper {isObject3D: true, uuid: '915a1333-21f8-40d5-baff-737b99317d63', name: '', type: 'DirectionalLightHelper', parent: Scene, …}position: Vector3 {x: 0, y: 0, z: 0}quaternion: Quaternion {isQuaternion: true, _x: 0.7070714249637373, _y: 0, _z: 0, _w: 0.7071421356415908, …}receiveShadow: falserenderOrder: 0rotation: Euler {isEuler: true, _x: 1.57069632679523, _y: 0, _z: -0, _order: 'XYZ', …}scale: Vector3 {x: 1, y: 1, z: 1}type: "Line"up: Vector3 {x: 0, y: 1, z: 0}userData: {}uuid: "4b46b07b-7239-4efb-ac79-9b36cad1a228"visible: trueid: 19modelViewMatrix: Matrix4 {elements: Array(16)}normalMatrix: Matrix3 {elements: Array(9)}[[Prototype]]: Object3D
three-d.component.ts:58 GridHelper {isObject3D: true, uuid: 'e02f89a3-0150-4469-a86a-a89e4654fad4', name: '', type: 'GridHelper', parent: Scene, …}animations: []castShadow: falsechildren: []frustumCulled: truegeometry: BufferGeometry {isBufferGeometry: true, uuid: '9f60f751-15ab-4ef2-a0bc-67f348effba5', name: '', type: 'BufferGeometry', index: null, …}isLine: trueisLineSegments: trueisObject3D: truelayers: Layers {mask: 1}material: LineBasicMaterial {isMaterial: true, uuid: '2df89141-09f2-44e1-b10a-f39963a7ddca', name: '', type: 'LineBasicMaterial', blending: 1, …}matrix: Matrix4 {elements: Array(16)}matrixAutoUpdate: truematrixWorld: Matrix4 {elements: Array(16)}matrixWorldAutoUpdate: truematrixWorldNeedsUpdate: falsename: ""parent: Scene {isObject3D: true, uuid: '66de5803-79b2-4760-80f6-f82327e324d7', name: '', type: 'Scene', parent: null, …}position: Vector3 {x: 0, y: 0, z: 0}quaternion: Quaternion {isQuaternion: true, _x: 0, _y: 0, _z: 0, _w: 1, …}receiveShadow: falserenderOrder: 0rotation: Euler {isEuler: true, _x: 0, _y: 0, _z: 0, _order: 'XYZ', …}scale: Vector3 {x: 1, y: 1, z: 1}type: "GridHelper"up: Vector3 {x: 0, y: 1, z: 0}userData: {}uuid: "e02f89a3-0150-4469-a86a-a89e4654fad4"visible: trueid: 20modelViewMatrix: Matrix4 {elements: Array(16)}normalMatrix: Matrix3 {elements: Array(9)}[[Prototype]]: LineSegments
three-d.component.ts:58 HemisphereLightHelper {isObject3D: true, uuid: 'd5fc6056-8113-4fbd-b931-38779affa007', name: '', type: 'HemisphereLightHelper', parent: Scene, …}
three-d.component.ts:58 Mesh {isObject3D: true, uuid: 'd3e26c80-21d1-4dd9-81fa-ce596b688ab6', name: '', type: 'Mesh', parent: HemisphereLightHelper, …}animations: []castShadow: falsechildren: []frustumCulled: truegeometry: OctahedronGeometry {isBufferGeometry: true, uuid: '4781c9d4-74fc-45e9-a56e-794e5053de0f', name: '', type: 'OctahedronGeometry', index: null, …}isMesh: trueisObject3D: truelayers: Layers {mask: 1}material: MeshBasicMaterial {isMaterial: true, uuid: '7e05d384-a4b9-4715-a603-2d22fe3b55c8', name: '', type: 'MeshBasicMaterial', blending: 1, …}matrix: Matrix4 {elements: Array(16)}matrixAutoUpdate: truematrixWorld: Matrix4 {elements: Array(16)}matrixWorldAutoUpdate: truematrixWorldNeedsUpdate: falsename: ""parent: HemisphereLightHelper {isObject3D: true, uuid: 'd5fc6056-8113-4fbd-b931-38779affa007', name: '', type: 'HemisphereLightHelper', parent: Scene, …}animations: []castShadow: falsechildren: [Mesh]color: undefinedfrustumCulled: trueisObject3D: truelayers: Layers {mask: 1}light: HemisphereLight {isObject3D: true, uuid: 'c4082428-ff5b-49fc-86db-961780f9072b', name: '', type: 'HemisphereLight', parent: null, …}material: MeshBasicMaterial {isMaterial: true, uuid: '7e05d384-a4b9-4715-a603-2d22fe3b55c8', name: '', type: 'MeshBasicMaterial', blending: 1, …}matrix: Matrix4 {elements: Array(16)}matrixAutoUpdate: falsematrixWorld: Matrix4 {elements: Array(16)}matrixWorldAutoUpdate: truematrixWorldNeedsUpdate: falsename: ""parent: Scene {isObject3D: true, uuid: '66de5803-79b2-4760-80f6-f82327e324d7', name: '', type: 'Scene', parent: null, …}position: Vector3 {x: 0, y: 0, z: 0}quaternion: Quaternion {isQuaternion: true, _x: 0, _y: 0, _z: 0, _w: 1, …}receiveShadow: falserenderOrder: 0rotation: Euler {isEuler: true, _x: 0, _y: 0, _z: 0, _order: 'XYZ', …}scale: Vector3 {x: 1, y: 1, z: 1}type: "HemisphereLightHelper"up: Vector3 {x: 0, y: 1, z: 0}userData: {}uuid: "d5fc6056-8113-4fbd-b931-38779affa007"visible: trueid: 22modelViewMatrix: Matrix4 {elements: Array(16)}normalMatrix: Matrix3 {elements: Array(9)}[[Prototype]]: Object3Dposition: Vector3 {x: 0, y: 0, z: 0}quaternion: Quaternion {isQuaternion: true, _x: 0.7070714249637373, _y: -0, _z: 0, _w: 0.7071421356415908, …}receiveShadow: falserenderOrder: 0rotation: Euler {isEuler: true, _x: 1.57069632679523, _y: 0, _z: 0, _order: 'XYZ', …}scale: Vector3 {x: 1, y: 1, z: 1}type: "Mesh"up: Vector3 {x: 0, y: 1, z: 0}userData: {}uuid: "d3e26c80-21d1-4dd9-81fa-ce596b688ab6"visible: trueid: 23modelViewMatrix: Matrix4 {elements: Array(16)}normalMatrix: Matrix3 {elements: Array(9)}[[Prototype]]: Object3D
If you try…
console.log(child.name)
For instance do you see the mesh named CSS.002? The objects you logged above can also be expanded to see all properties including the names of each object in the scene graph…
Having this: https://github.com/mrdoob/three.js/blob/b447ff2911cbefcd650df5a18a905e7df882fc78/examples/jsm/loaders/GLTFLoader.js#L3512
and this: https://github.com/mrdoob/three.js/blob/b447ff2911cbefcd650df5a18a905e7df882fc78/src/animation/PropertyBinding.js#L144
The result name will be CSS002 ![]()
nope any mesh there with this name
console.log(child.name)
doesn’t work ,gimme just this empty rows
so probably is better load one by one separately every mesh from blender ?
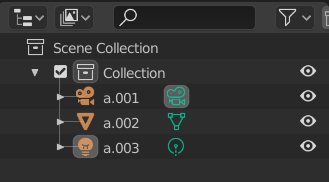
When I export a few Blender objects into a GLTF/GLB file, then I import the file in the Three.js editor – the names of the objects are still there. Slightly modified, but not empty.
Here are snapshots from Blender (left) and from the Three.js editor (right):


So, I would say: yes, it should be possible to work with individual objects within a scene, loaded from GLTF/GLB file, created with Blender. If it does not work with your setup, most likely there is some bug in the data or in the code. Only someone who can debug your data and code could tell why you get empty names. Otherwise, it is a game of guesses.
Note: are you sure you check for names AFTER the model is completely loaded? You should use awaits or callbacks, otherwise you will be querying the scene before the GLTF/GLB object are added to it (and you will not find them, of course).
have same in editor

anyway how can I move with this object separately ?
like I mentioned before ?
var move = this.scene.getObjectByName(“CSS.002”)
move?.rotateX(10);
In this case @prisoner849 pointed out that the name would not actually be CSS.002 as three js sanitizes names and removes full stops from names of groups and meshes, the correct way would actually be
var move = this.scene.getObjectByName(“CSS002”)
As you can see in the editor scene graph… Like @PavelBoytchev has mentioned you’ll have to do this once the gltf model is fully loaded
WORKING, ty guyss ![]() that dot took me half of life
that dot took me half of life ![]()