Hi, I have some problem on mobile (iPhone).
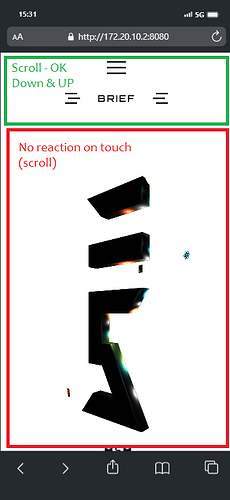
How do I force the entire page to scroll? When I try to scroll down on the canvas, the page does not move. The page moves only when we touch the area BEFORE or AFTER the canvas. I don’t need the canvas to react in any way (e.g. zoom, rotation, etc.). I just need normal scrolling down like in normal page.
Thx for help.
Canvas is an image - its not scrollable on its own (unless you make it taller than the viewport of course.).
You can add scroll by using drei, or simply by adding onPointerMove listener - that will move the camera up/down depending on the pointer movement.
Maybe I didn’t write precisely.
I don’t want the canvas to react in any way. I just want to scroll down the whole body even when we drag our finger across the canvas. Currently, you can scroll the page by touching above or below the canvas.
I tried to disable the touch event, but it seems pointless because I want the whole page to react, not the canvas (which makes scrolling impossible), because as I wrote, I don’t have any events via three.js. So I want the canvas to behave like any other element on the page (e.g. div).
touch-action: auto
-
-by default the canvas is broken on mobile, events don’t work because the browser interferes with them -
+at least it can be scrolled down if the canvas is embedded into a scroll region
touch-action: none
-
+canvas works as documented, all events function, state.pointer functions, onPointerMove etc -
-but it can’t be scrolled
basically something like this in your styles.css
canvas {
touch-action: auto!important;
}
This is exactly what I meant. Thanks a lot.
I tried touch-action before but without !important.