I have a curve and I get a set number of points on the curve.
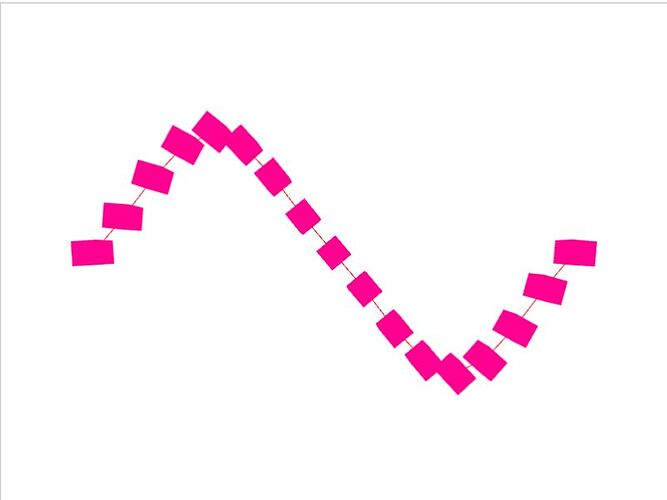
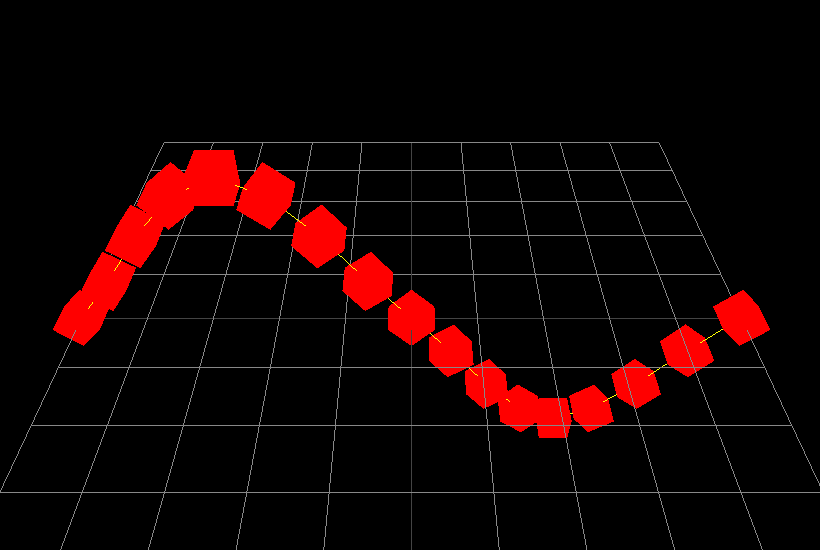
I create cubes at each point but I want the cubes z axis to follow the path of the curve.
const curve = new CatmullRomCurve3( [
new Vector3( -10, 0, 0 ),
new Vector3( -5, 5, 0 ),
new Vector3( 0, 0, 0 ),
new Vector3( 5, -5, 0 ),
new Vector3( 10, 0, 0 )
]);
const points = curve.getPoints( 16 );
for (let i = 0; i < points.length; i++) {
const point = points[i];
const norm = i / points.length;
const tan = curve.getTangent(norm);
console.log(tan);
const geometry = new BoxGeometry();
this.cube = new Mesh(geometry, material);
this.cube.position.set(point.x, point.y, point.z);
this.cube.lookAt(tan);
this.canvas.scene.add(this.cube);
}
I am obviously doing something wrong here.
Any suggestions on how I can get the start and end cubes to face along the curve path?