Bossie
1
Hey all,
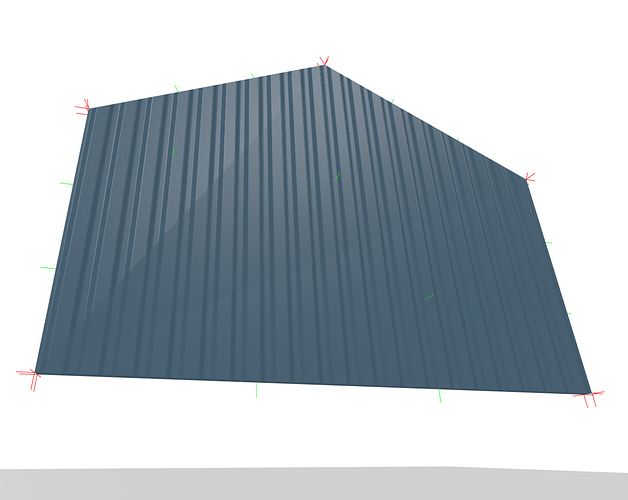
When I update the bottom vertices of a geometry the reflection will look weird:
This is how it should look like:
This is the code which moves the vertices:
for (let vertex of wallGeometry.vertices) {
if (vertex.y === 0) {
vertex.y = buildingSettings.wall.bottomOffset;
}
}
Mugen87
2
If you update vertices, it might be necessary to recompute normal data. Try it with computeVertexNormals() and/or computeFaceNormals().
1 Like
Bossie
3
I have tried both, but it didn’t make any difference.
I am using Three.js version 121.1
const wallShape = shape;
const wallExtrudeSettings = { depth: buildingSettings.wall.thickness, steps: 1, bevelEnabled: false };
const wallGeometry = new THREE.ExtrudeGeometry(wallShape, wallExtrudeSettings);
for (let vertex of wallGeometry.vertices) {
if (vertex.y === 0) {
vertex.y = buildingSettings.wall.bottomOffset;
}
}
wallGeometry.computeFaceNormals();
wallGeometry.computeVertexNormals();
const wallMesh = new THREE.Mesh(wallGeometry, wallMaterial);
wallMesh.name = positionName + ' wall';
wallMesh.castShadow = true;
wallMesh.receiveShadow = true;
objGroup.add(wallMesh);
Bossie
4
When I disable the normal map everything seems fine:
const wallMaterial = new THREE.MeshPhongMaterial({
color: new THREE.Color(0x3b505f).convertSRGBToLinear(),
wireframe: false,
// normalMap: normalMapTexture,
shininess: 50,
transparent: true,
opacity: 1,
});
Bossie
5
With this normal map the issue is even better visible 
This is how it should look like:
If you update the vertices, you probably have to update uv coordinates, too. Otherwise textures will look stretched.
3 Likes
Bossie
7
Cheers, fixed it by adding the following code:
for (const uvArray of wallGeometry.faceVertexUvs[0]) {
for (const uv of uvArray) {
if (uv.y === 0) {
uv.y = buildingSettings.wall.bottomOffset;
}
}
}