Hi guys, i have a little big problem whit the position, when I put the THREE.Sprite in my scene I can see the sprite whit the object 3d, but when I move the object 3d the sprite move in another direction, I need know if is possible merge the Sprite whit the object 3d by when I move the object 3d the Sprite move too in the correct position. , in the first image you can see my object 3d whit the Sprite, when I move the object I lost the position for the sprite.
You can try to add the Sprites to the model, instead of the scene.
thanks for you reply i already try but in this case If y don’t add the sprite to the scene i cant see the sprite.
o maybe i do it in the wrong way , here i load the obj
var loader = new OBJLoader();
loader.load('DHC100.obj',function ( obj ) {
scene.add( obj );
},
and after that in the event when i try to obj.add(Sprite) = error
Yes it is possible,
here is a working example.
Glasses - Three.js Tutorials (sbcode.net)
Press the <> in the working example to see un-obfuscated JavaScript
Search the code for the text
new THREE.Sprite

thanks for you reply , I already try but not working, maybe because you objected is a GLB and mine is OBJ i thinks that maybe this is the big diference.
it doesn’t matter. Its an Obect3D when it is in the scene. You just need to look in more detail.
Use the developer tools in your browser and console.log() things you want to know more about.
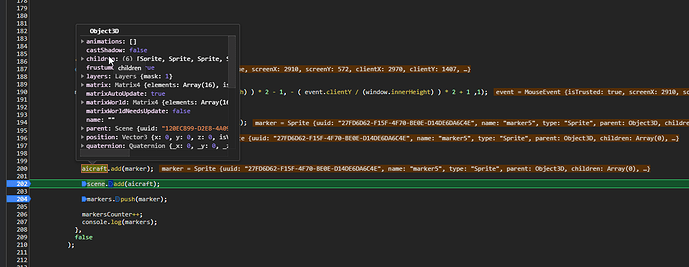
i doing , look this please
I can see that the object 3d have the 6 Sprite and I can see in the scene, but when I move the objected the Sprite move too but in another position like in the second picture
in this event i put the Sprite, but I don’t know how can calculate the position for Z, all the other things are good because when I check whit the inspector tool everithings look good.
In your code, I don’t understand what 210 is for in your line raycaster.ray.at(210, marker.position)
Read over the raycatser documentation on this page.
Raycaster – three.js docs
hey i check the documentation and i change my code, but is steal have the initial issue when I move the object the sprite move too but no in the same position and I add the sprite to the model and the model to the scene
i dont know why when i move the 3d object the sprite change but no whit the object !!! if anyone know please let me know , very aprecciate
Why don’t you try to intesct the model itself, using .intersectObject()?
thanks for you reply
like this for example
raycaster.intersectObject(aircraft,false,marker) ???
Basically, you need something like this:
let intersects;
. . .
raycaster.setFromCamera(mouse, camera);
intersects = raycaster.intersectObject(aircraft, true);
if (intersects.length == 0) return;
// you already created a marker
marker.position.copy(intersects[0].point);
That’s all.
Have a look at the source code of this example: three.js examples
i already do it but always intersects is 0 and always return , look like the intersectObject function no work.

Looks like we need a working live code example, that demonstrates the issue.
if you want i can send to you a zip whit my code and you see if a make somethings wrong, because really is crazy I check and everything look good but when I move the object is not good
thanks for your help I really appreciate a lot