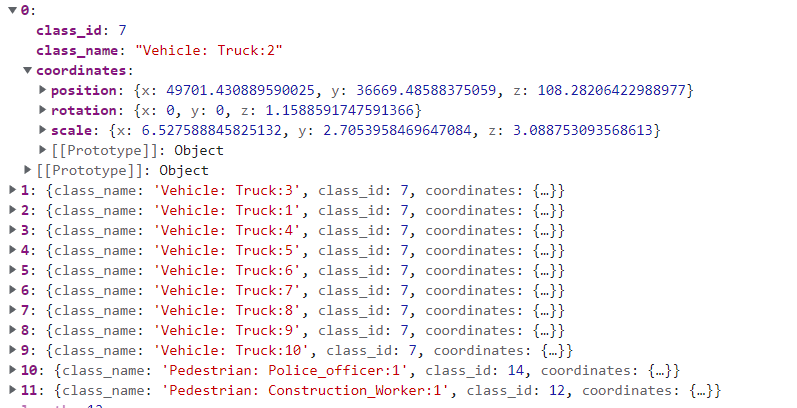
Hi, I am trying to plot bounding boxes on a point cloud scene by reading position, scaling and rotation data from a json. This is the sample of collection I have to plot the bbox.
But I am unable to figure out what’s the best approach to plot the bounding boxes on the associated point cloud I have
I tried this code but does not help
for (let i = 0; i < this.boundingBoxAnnotationContent.length; i++) {
const boxGeometry: THREE.BoxGeometry = new THREE.BoxGeometry(
this.boundingBoxAnnotationContent[i].coordinates.scale.x,
this.boundingBoxAnnotationContent[i].coordinates.scale.y,
this.boundingBoxAnnotationContent[i].coordinates.scale.z
);
const object = new THREE.Mesh(
boxGeometry,
new THREE.MeshBasicMaterial({ color: 0x00ff00 })
);
object.matrixAutoUpdate = true;
object.geometry.computeBoundingBox()
var bbox = new THREE.Box3().setFromObject(object);
const box = new THREE.BoxHelper(object, new THREE.Color(0x00ff00));
box.position.x = this.boundingBoxAnnotationContent[i].coordinates.position.x;
box.position.y = this.boundingBoxAnnotationContent[i].coordinates.position.y;
box.position.z = this.boundingBoxAnnotationContent[i].coordinates.position.z ;
box.rotation.x =Math.random() * 2 * Math.PI
// this.boundingBoxAnnotationContent[i].coordinates.rotation.x;
box.rotation.y =Math.random() * 2 * Math.PI
// this.boundingBoxAnnotationContent[i].coordinates.rotation.y;
box.rotation.z = Math.random() * 2 * Math.PI
// this.boundingBoxAnnotationContent[i].coordinates.rotation.z;
// box.scale.x =
// this.boundingBoxAnnotationContent[i].coordinates.scale.x;
// box.scale.y =
// this.boundingBoxAnnotationContent[i].coordinates.scale.y;
// box.scale.z =
// this.boundingBoxAnnotationContent[i].coordinates.scale.z;
box.visible = true;
box.matrixAutoUpdate = true;
box.update()
this.boundingBoxObjects.push(object);
this.scene.add(box);
}
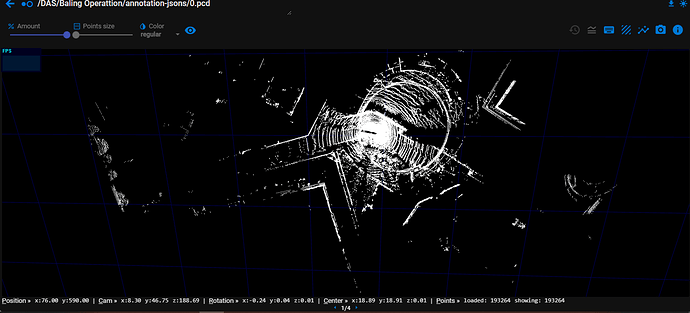
boundingBoxAnnotationContent is the collection where the json is stored. I iterate this collection to plot the bboxes on the scene but no luck. I can understand as the x coordinate of the position is 49k+ so it is going outside the scene, but the point cloud also has such large coordinates and it shows up on screen. There must be something I am missing in plotting the bbox here.
I tried this code taking idea from three.js webgl - math - OBB
Pls help. I am using three 110 build as I am on angular 8 and @types/three 138
@Mugen87 @prisoner849
Looks like you’re overcomplicating the things.
Build your own wireframe boxes, instead of creating them via THREE.Box3()
1 Like
@prisoner849 thank you for coming up with this approach, it worked for the static objData positions that you gave, but for positions which like
position: {x: 49701.430889590025, y: 36669.48588375059, z: 108.28206422988977}
x: 49701.430889590025
y: 36669.48588375059
z: 108.28206422988977
this is not showing up in the screen. Of-course the coordinates are too high, but these fall within the same coordinates limit with which the point cloud file is populated.
Hers a glimpse of my point cloud file(containing 0.5 million points) with which the points are all populated(refer above picture)
What calculation do I need to make the position bound within the screen? Your idea has really improved my load time.
@prisoner849 any idea on how to deal with this situation?
Move the camera, so it locates above the desired point?
@prisoner849 I am not sure, I understand your question fully. Even if I move the camera, I do not see the boxes in the view port.
Basically, what we need is to plot these coordinates as world coordinates like the way we did for the PCD file.
I am not finding a way to make three js understand that the loaded coordinates for the bounding boxes needs to be set as world coordinates.
@prisoner849 @Mugen87
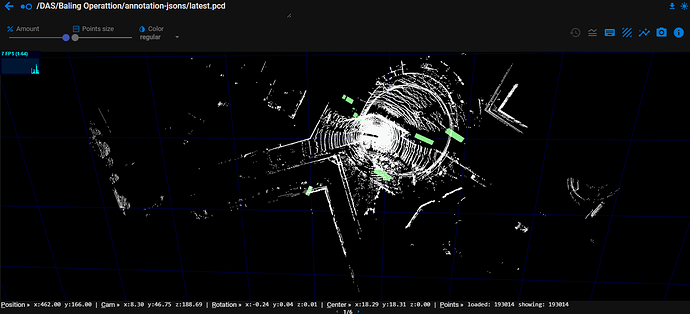
@prisoner849 plotted the bounding boxes successfully by following your approach but I changed the geometry and Material
if (this.resourceHasAnnotatedJSON) {
const _g = new THREE.BoxGeometry();
_g.center();
_g.rotateX(Math.PI);
const tempV = new THREE.Vector3();
this.boundingBoxAnnotationContent.forEach((od: BoundingBox) => {
this.createBoundingBoxInstance(
_g,
this.defaults.boundingBoxConfig.color,
this.getBoundingBoxCoords(od.coordinates),
tempV,
od.class_name
);
});
}
}
createBoundingBoxInstance(
geometry: THREE.BoxGeometry,
color: string | THREE.Color | number,
coords: Coordinates,
vector: THREE.Vector3,
label: string
) {
const material = new THREE.MeshBasicMaterial({ color });
const cube = new THREE.Mesh(geometry, material);
cube.position.x = coords.position.x;
cube.position.y = coords.position.y;
cube.position.z = coords.position.z;
cube.rotation.x = coords.rotation.x;
cube.rotation.y = coords.rotation.y;
cube.rotation.z = coords.rotation.z;
cube.scale.x = coords.scale.x;
cube.scale.y = coords.scale.y;
cube.scale.z = coords.scale.z;
this.scene.add(cube);
cube.updateWorldMatrix(true, false);
cube.getWorldPosition(vector);
vector.project(this.camera);
}
Thank you once again.
@prisoner849 just wanted to let you know, I followed your solution of moving the camera to the center of the points object and it finally worked. The following method I wrote to accomplish this
PS. I am using the package Camera Controls camera-controls - npm for managing my camera controls over Orbit Controls.
private projectPointCloudToCenter() {
const c = this.getCenter();
const cameraControlProjectionMeasurements:Dimensions={
x:c.x,
y:c.y,
z:c.z
}
this.setCamera(cameraControlProjectionMeasurements)
this.cameraControls.moveTo(cameraControlProjectionMeasurements.x, cameraControlProjectionMeasurements.y, cameraControlProjectionMeasurements.z);
this.cameraControls.update(this.clock.getDelta());
}
getCenter(): THREE.Vector3 {
const points: THREE.Points = <THREE.Points>(
this.getPointsWithBufferGeometry()
);
const geometry: THREE.BufferGeometry = <THREE.BufferGeometry>(
points.geometry
);
geometry.computeBoundingBox();
var center = new THREE.Vector3();
geometry.boundingBox.getCenter(center);
points.localToWorld(center);
return center;
}
The output has been finally achieved. The solution works for any floating point coordinates range in the point cloud file.
Thank you for your help in making me understand the concepts of camera movement and point cloud projection.
Just want you to verify once again the method getCenter() by which I am finding the center of lidar, is it alright ?