Dear All,
This is my code below, but the outline didn’t show correctly~~~~
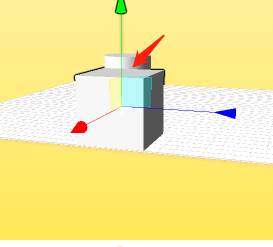
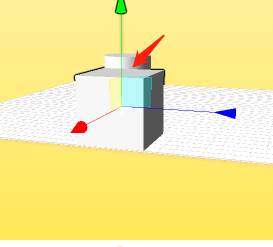
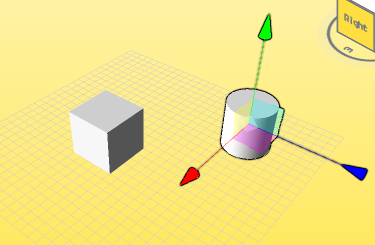
The outline only show if the no overlapping part between cube and plain (as img below)
Please help me to find the missing part or errors~~~
Thanks!
composer = new THREE.EffectComposer( renderer );
var renderPass = new THREE.RenderPass( scene, camera );
composer.addPass( renderPass );
outlinePass = new THREE.OutlinePass( new THREE.Vector2( window.innerWidth-100, window.innerHeight ), scene, camera );
outlinePass.edgeStrength = 8;
outlinePass.visibleEdgeColor.set('#f71b1b');
outlinePass.hiddenEdgeColor.set('#ac6b20');
composer.addPass( outlinePass );
var voxelMaterial = currentObjMaterial.clone();
var voxel = new THREE.Mesh( currentObj, voxelMaterial );
voxel.position.copy( intersect.point ).add( intersect.face.normal );
voxel.position.divideScalar( 50 ).floor().multiplyScalar( 50 ).addScalar( 25 );
voxel.name = “shapes”;
scene.add( voxel );
objects.push( voxel );
transformControl.object = voxel;
transformControl.attach( focusedTransformObj );
cleanSelectedObject(voxel);
var selectedObjects = ;
function addSelectedObject( object ) {
selectedObjects = [];
selectedObjects.push( object );
}
function cleanSelectedObject(obj){
if (obj) {
addSelectedObject( obj );
outlinePass.selectedObjects = selectedObjects;
}
}
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
orientationControls.update( camera );
composer.render();
}


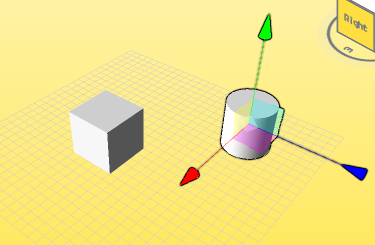
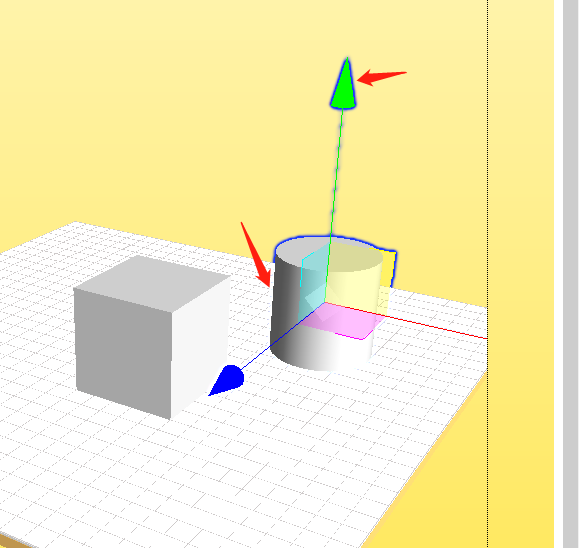
Also, there is outline on the Axis. I just want the cube has outline.
cleanSelectedObject(transformControl.object);

It seems because of those code;
if I remove the plane, gradGroundMesh and gradGroundMesh1; it will show the outline correctly. But I dont know why~~~
Therefore, the main reason should between cubes. if the focused cube in front of another cube, then the focused cube will not show the overlapping outlines.


plane = new THREE.Mesh( geometry, new THREE.MeshBasicMaterial( { visible: true } ) );
plane.name = “plane”;
scene.add( plane );
gradGroundMesh = new THREE.Mesh( new THREE.BoxBufferGeometry( 300, 300, .5 ), new THREE.MeshLambertMaterial( { color: 0xffffff } ) );
gradGroundMesh.rotateOnAxis( new THREE.Vector3( 1, 0, 0 ), 90 * ( Math.PI / 180 ) );
gradGroundMesh.position.y = - .5;
gradGroundMesh.name = ‘GridHelper’;
gradGroundMesh.receiveShadow = true;
gradGroundMesh.castShadow = true;
scene.add( gradGroundMesh );
gradGroundMesh1 = new THREE.Mesh( new THREE.BoxBufferGeometry( 300, 300, 2 ), new THREE.MeshLambertMaterial( { color: 0xffc869 } ) );
gradGroundMesh1.rotateOnAxis( new THREE.Vector3( 1, 0, 0 ), 90 * ( Math.PI / 180 ) );
gradGroundMesh1.position.y = - 2;
gradGroundMesh1.name = ‘GridHelper’;
gradGroundMesh1.receiveShadow = true;
gradGroundMesh1.castShadow = true;
scene.add( gradGroundMesh1 );
Can you please demonstrate the issue by modifying the following live example?
https://jsfiddle.net/9jpe27ds/
Thanks for your reply.
Here is the demo~ You can click one of the object, and rotate the scene.
https://jsfiddle.net/jxnx888/e630ufcv/4/
Thanks for modifying the live example. The problem is that the gizmo is part of the scene and thus will be affected by OutlinePass. Since both OutlinePass and TransformControls control the visibility of this element, things start to interfere.
You can mitigate this issue by using a custom version of OutlinePass where the visibility is controlled via THREE.Layers (see OutlinePass for child meshes). However, this approach breaks if you are going to use layers on app-level.
Updated fiddle with new OutlinePass: https://jsfiddle.net/o2ehts7L/2/
Cool~~~your modified outlinepass is good for TransformControls now.
How about the issue of overlapping part? The red line part does not show the outline~


I think that’s because of the outline’s color configuration. You can see the white outline not very clear against the white floor.
I changed the plane color~~I can see the outlines, just a little bit weird.

I set the edgeGlow = 5, there is white outline. but I didnot set the color~ I dont know which one effect this.
There are only visibleEdgeColor and hiddenEdgeColor options. Is there any other configuration?


How do I set all the outline in same color and without the opacity.
During my test, the reason seems the lights ~~~ All my lights color are #FFFFFF
If the plane is not white, outline will be fine~~~
https://jsfiddle.net/jxnx888/e630ufcv/15/
The outline is blended in an additive way with the background. You want want to change the blending in order to get a different effect.
Related: Why outline do not support black color?
I don’t think this related question is useful. Once I change blending to THREE.MultiplyBlending. Only selected object exist, others are disappeared.

Also, if I change gl_FragColor = vec4(vec3(1.0),0.0) - finalColor;\ the colors messed up.