I have prepared a browser-window environment on which I used CSS to assign particular contents to desired layers using z-index declarations. In the examples in the pictures,
the container is set to z-index 0
the label stating “TEST_LABEL” is set to z-index 4
the picture on which “TEST PNG” is written is set to z-index 9
the GUI control (not shown) is set to z-index 9
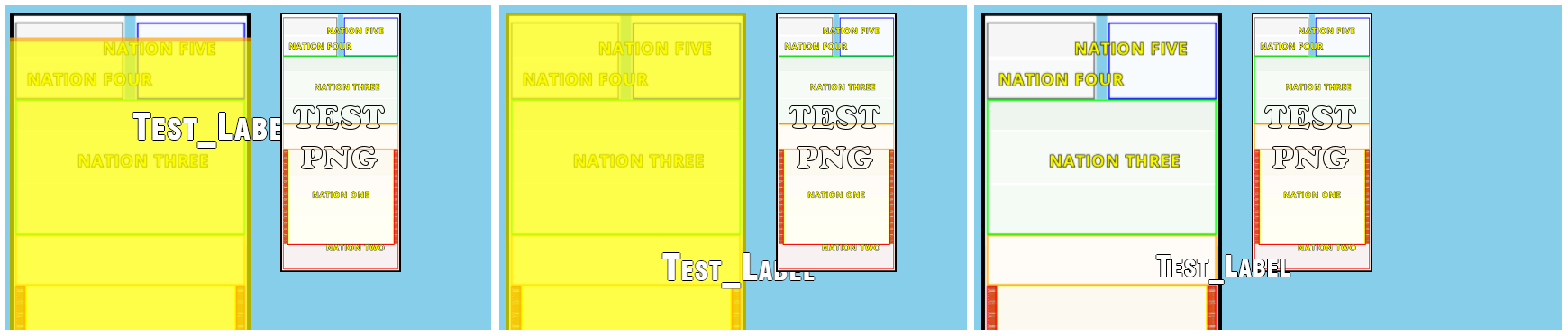
The box with an opaque yellow overlay seen on the left in the images is what I call the “minimap.” The yellow overlay increases or decreases in size, and shifts position left-or-right and top-or-bottom, to indicate what part of the main object of the scene (not shown in the images) is within the window at the time, as against the parts cut off at the edges of the window (the counterparts of the cut-off parts are without the yellow overlay in the minimap). You’ll notice in the images that the sky-blue background does not bleed-through into the minimap. Likewise, when various 2D and 3D objects that are attached to the main scene are made to move, whether through dragging or zooming the scene, those objects go “under” the minimap and do not bleed through nor go “atop” the minimap. Unlike the objects, my labels do appear atop the minimap.
When the window loads, the “TEST_LABEL” label appears atop both the minimap and the image marked “TEST PNG.” I want all my labels to go under the minimap, for the labels to behave like the main scene and the aforementioned 2D and 3D objects. Once I have dragged or zoomed a bit, the “TEST_LABEL” label starts appearing atop the “TEST PNG” image, even though my labels are set to z-index 4 and my “TEST PNG” image is the background image in an otherwise-empty CSS element with z-label 9.
I experience the same problem with my GUI control. When the window loads, a label set at coordinates to appear partly-below and partly-hidden-by the GUI control does at first appear only where the GUI control does occupy the same space. However, once I start dragging and zooming, when the label (or any other label) falls into the same coordinate spaces as the GUI control, the label winds up atop the control. This happens even though the labels are set to z-index 4 and the GUI control set via CSS ("#dg.ac { z-index: 9; }").
It’s obvious that the labels behave similarly with both the “TEST PNG” image and the GUI control, so the problem is not some simple error that I did once and didn’t see, in that the “TEST PNG” image and the GUI control have the same z-index setting and behave the same way when coming into contact with all labels (all labels have the same z-index setting). (I write “similarly” because with the GUI control, labels go under a greater percent of the time. However, sometimes a label will start by going under, then pop onto the top as I continue dragging.)
In the pictures, I show what occurs to the label when I drag and zoom the background. The zooming causes the size of the label to increase or decrease. (I did this in the program code with a series of lines of “if” and “else if” statatements specifying that where (for example) “((zPos <= 175)&&(zPos > 111))” then “specificLabelElement.style.fontSize = ‘180%’;”) This is why you’ll notice the size of the label changing in relation to the size of the images in the pictures.
I have tried using “controls.addEventListener( ‘change’, e => {}” to change the order that the troublesome elements are refreshed at the time when the code acts to re-render the scene, in an effort to make the minimap be redrawn last, but that didn’t work. (I actually don’t want the “TEST PNG” in my final product, and I might eliminate the GUI control. The “TEST PNG” is merely in place as an easy way to see quickly if changes in my code bring about the changes I want. However, I do want the minimap (including its moving yellow box) to be atop everything else. (Note: the minimap was made to be separate from most of the rest of the scene, by using .setScissor and .setViewport to cordon off its part of the window.)
Is there anywhere I should be looking for a solution that I have not touched on?