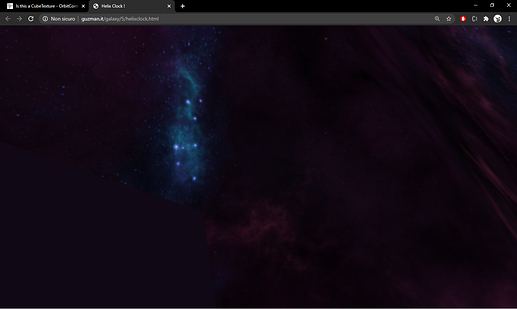
I have a simple scene with a CubeTexture in the background.
When I position the camera at a specific position
one side of the cube texture disappears.
Here’s a simple example.
The problem goes away if you orbit the scene.
The problem goes away if I don’t instantiate OrbitControls.
The problem stays even if I instantiate OrbitControls
but I don’t use it in the animation loop.
Here’s the code:
var renderer = new THREE.WebGLRenderer ( );
renderer.setSize ( window.innerWidth , window.innerHeight ) ;
document.body.appendChild ( renderer.domElement ) ;
var scene = new THREE.Scene ( ) ;
var camera = new THREE.PerspectiveCamera (
70 , window.innerWidth / window.innerHeight , 1 , 500
);
camera.position.set ( 50 , 50 , 100 ) ;
var controls = new THREE.OrbitControls ( camera , renderer.domElement ) ;
new THREE.CubeTextureLoader().load(
[
'http://www.guzman.it/galaxy/corona_front.png' ,
'http://www.guzman.it/galaxy/corona_back.png' ,
'http://www.guzman.it/galaxy/corona_top.png' ,
'http://www.guzman.it/galaxy/corona_bot.png' ,
'http://www.guzman.it/galaxy/corona_right.png' ,
'http://www.guzman.it/galaxy/corona_left.png' ,
],
// onLoad
function ( texture ) {
scene.background = texture ;
}
);
(function animate ( ) {
renderer.render ( scene , camera ) ;
controls.update ( ) ;
requestAnimationFrame ( animate ) ;
})();
r119.1 and last version of OrbitControls.
It seems that the problem appears when the position of the camera is of the form (x,x,2*x)