In WebXR-Augmented Reality-Hit Test Example, the reticle size keeps changing.
What is the reason behind it?
Due to this, the objects of the same size appear as different sizes on hit-testing.
I’m using same to same code from here: https://github.com/mrdoob/three.js/blob/400acd3c78c8e631087322eb1e0e9fc00a16b375/examples/webxr_ar_hittest.html but with just 2 changes:
- Line 59 replaced with this: var geometry = new THREE.CylinderBufferGeometry( 0.1, 0.1, 1.44, 32 ).translate( 0, 0.72, 0 );
- Line 68 commented
These changes are done to prevent setting random heights to the cylinder mesh.
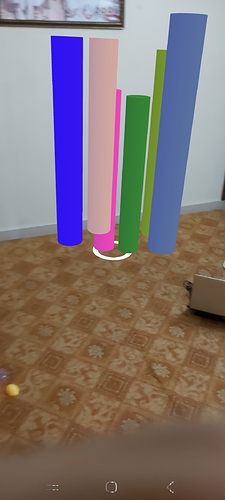
The cylinders in the above image have the same heights defined in the code but few appear of different heights because the reticle size was different during hit-testing.
Any explanation behind this would be really helpful.
Thanks