I’m posting from Japan.
I’m currently working on a golf course simulator.
I want to put a white pole in each hole.
Note that this pole is positioned dynamically.
The Planegemetry is undulating based on DEM data.
const attribute = Mesh.geometry.attributes.position;
for(var ny = 0; ny <= vMeshSizeH; ny++){
for(var nx = 0; nx <= vMeshSizeW; nx++){
nz = ny * (vMeshSizeW+1) + nx;
attribute.setZ(nz, DEM[nz]);
}
}
I’ve been trying to use Raycaster to accurately place the pole on the Y axis of this undulating ground, but it doesn’t work.
var raycaster = new THREE.Raycaster(new THREE.Vector3(x, 3, z));
raycaster.ray.direction.set(0,-1,0);
console.log("raycaster", raycaster);
var intersects = raycaster.intersectObjects( scene.children, true);
console.log("intersects", intersects);
Please help me…
But which part is the challenge exactly? Are you able to locate the hole coordinates? Is the problem only with making a pole that’s accurately pointing upwards? How are you placing the pole at the moment - since it’s not shown in the code.
Sorry, I can speak English a little.
I want to put the bottom of the pole just above the undulating ground.
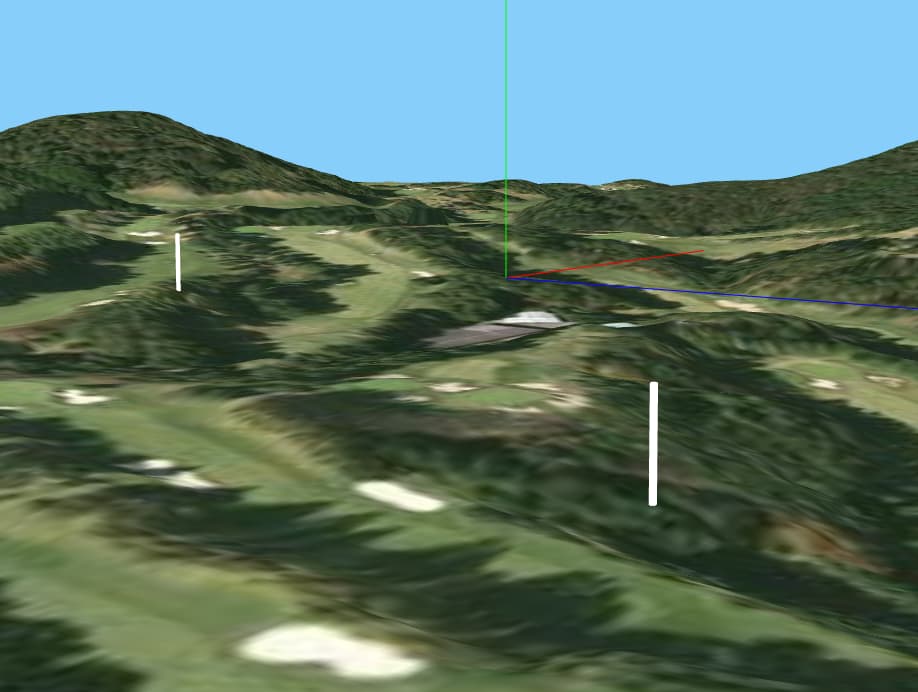
In the image above, the white pole is floating in the air.
And the white pole in the back is buried in the ground.
In my program, flying the Raycaster from the white pole doesn’t hit the Planegeometory.
Thank you.
As the provided info is insufficient, there might be various reasons. For example, if the plane is “above” your ray, you will never get intersection. My suggestion is:
- add some object at the origin of the raycaster (e.g. a small sphere)
- add an arrow (THREE.ArrowHelper) from that origin, pointing towards the raycasting direction
Now, when you can see the actual setup of the raycaster, does it look correct?
1 Like
Thank you. Give me some time.
Thank you.
The arrow is passing through the ground, but there are no intersectObjects. I’ll look into it a bit more.
Apparently the Raycaster rays hit THREE.Line, but THREE. Mesh doesn’t seem to hit.
@Seiji_Chishiki
Could you provide an editable live code example, that demonstrates the issue? jsfiddle, codepen, codesandbox, glitch ect.
Thank you.
I put the program in JSFiddle.
https://jsfiddle.net/seijichishiki/7x2jL9fy/3/
Since this program ingests a lot of JSON, I removed the undulations from the Planegeometory.
When the black Planegeometry intersects with the Raycaster (yellow arrow) extending downward from the x,z coordinates of the white pole, we actually get the y position of the undulating black Planegeometry and set it to the y position of the white pole, but the intersectObjects will be empty.
Why is that …?
@yesbird @PavelBoytchev @mjurczyk @prisoner849
Thank you.
I put the program in JSFiddle.
Since this program ingests a lot of JSON, I removed the undulations from the Planegeometory.
When the black Planegeometry intersects with the Raycaster (yellow arrow) extending downward from the x,z coordinates of the white pole, we actually get the y position of the undulating black Planegeometry and set it to the y position of the white pole, but the intersectObjects will be empty.
Why is that …?
Try this:
scene.add(oSceneMesh);
oSceneMesh.rotation.x = -Math.PI/2;
oSceneMesh.rotation.z = -Math.PI/2;
oSceneMesh.updateMatrixWorld(); // added
And raise the origin of raycaster higher, for example
var raycaster = new THREE.Raycaster(new THREE.Vector3(11, 20, 2)); // 20 instead of 3 on Y-axis
It worked very well !!
This issue has been resolved.
Thank you very much.