Hi there,
I am cutting out specific geometries out of a rectangle. There are many different Cutouts i have to visualize.
Currently my method is as follows:
-
I create the geometry in Blender: Beginning, MiddlePart, Ending
-
Then i import it into my project and place it on the rectangle. Each Line is built from StartPoint and Endpoint. The length and the angle of the middle part gets calculated.
Problem is i cant create curved shapes and i think it’s very inefficient in terms of CSG. Isnt it better t create one shape and subtract that instead of subtraction so many single parts. In some cases i subtract 10+ lines that are connected, meaning 30+ subtractions. One method on how to make it more efficient is to share the start and Endpoint, if the lines are connected. But still there would be many Subtractions. Before doing that i wanted to ask what would be your approach? Extruding? Maybe someone has an idea that even includes curved shapes:)
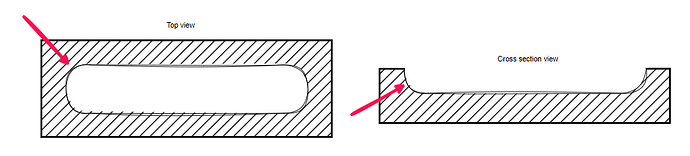
Here is a short Paint image for visualization of the problem:
I’m thankful for any advice or direction you can give, thanks
Yes, extruding! Curved shapes should not be a problem. You define a 2D shape with THREE.Shape and then extrude it in 3D with THREE.ExtrudeGeometry.
(BTW, I could not understand the picture).
3 Likes
Haha although i put so much effort into the drawing:D here is a better explanation, i hope:
Thats my implementation so far (sphere, cylinder, sphere on top of the door to cut out the shape i want):
Here is a closer look of the Subtraction:
As you can see with this method i can only cut straight things. I tried Shape + Extrusion but the end of the shape has to be rounded. With Extrusion i only got a 2D shape that i extrude so the Start and endpoint are always even. I hope this makes it a bit more clear.
I hope this is easier to understand:)
I’m not sure what does this mean. Is it the roundness of the shape (as in the top view), which is easier to make; or the roundness of the depth (as in the cross section view):
In any case, I gave it a try with both roundnesses. A plate with cutout u-shape, circle and a star. It uses extrusion and no any form of CSG. I’m afraid I spent too much time on this demo, more than an hour, so I hope you take whatever you find useful for your project. Good luck.
Here is the demo:
https://codepen.io/boytchev/full/JjzjGzB

4 Likes
Wow that solution is great!! Unfortunately I am already to deep into CSG with my code so my general question is how can i create the meshes i subtract from my door the most efficient way.
I am currently subtracting three meshes for a line:
-
A starting point mesh that is rounded
-
A middle mesh that is scaled between the start point and the end point depending on the distance
-
An end point mesh, which is also rounded.
Here is a video and image for explanation:
What I want to simulate with this is milling from a door with different punches. Shown here:
Ultimately, I am trying to improve this very naive process of milling with three different meshes, so that only one mesh is created, which is then subtracted from the door. Is it possible to create such shapes? And would it be possible to make these shapes curvy? For the round shape it is basically like in your example with the uShape but i dont understand how create such a shape/mesh.
I get how to make a round shape that i can extrude and almoost get the geometry that i want to achieve for one of the meshes i need:
Problem is, that i cannot manage to make the shape perfectly round. Basically i want to extrude a sphere in the middle. Can’t figure it out with this approach.
a perfectly round sphere would take an infinite amount of time to do CSG with. 
You have to decide on some quality/resolution vs time threshold.
Oh sorry for the confusion i dont mean perfect with segments. I mean the middle part of the geometry is flat and not rounded, because of the Extrusion:
from the side view it should be round, not rectangular
Or that?
There are just one TorusGeometry and two halves of SphereGeometry, merged all together.
You can find ExquisiteWireGeometry class in the codepen from OMNIVISOR [mechanical eyeball]
1 Like
yes exactly, like the example you gave me in another post (first one does work but only for one of the cases). I have a mesh and ill stretch only the middle. In the last few hours i tried to recreate your globe example, but i really dont get the part of selecting the middle vertices and stretching them outwards.
// Create sphere with extrusion
const sphereGeometry = new THREE.SphereGeometry(1, 64, 32);
const spherePos = sphereGeometry.getAttribute("position")
// Vector dor direction
const v = new THREE.Vector3(0, 10, 0)
// Vector to save the spherePositions
const w = new THREE.Vector3()
for (let i = 0; i < spherePos.length; i++) {
w.set(spherePos.getX(i), spherePos.getY(i), spherePos.getZ(i))
w.x = Math.sign(Math.round(100 * w.x)) * v.x
w.y = Math.sign(Math.round(100 * w.y)) * v.y
w.z = Math.sign(Math.round(100 * w.z)) * v.z
spherePos.setXYZ(i, w.x, w.y, w.z)
}
spherePos.needsUpdate = true
I dont get the part with Math.sign / Math.round… in my understanding you displace the left vertices to the left and the right ones to the right. Why doesn’t it work in my code? I just get a normal sphere
Wooow, thats soo cool!! yes the outer “Tubes” are exactly what i want. But not only with a sphere, but not only with a sphere but also with other geometries 
If you post your code (some minimal working example) in CodePen, I could try to debug it.
Otherwise, in my case I add to the coordinates ( w.x += ... ), while you set the coordinates ( w.x = ... ).
Here is a codesandbox where i tried to add to the coordinates like you mentioned. Unfortunatly it did not work.
https://codesandbox.io/p/sandbox/sad-raman-s66jd2
what i’m trying to retrieve from your code is the part of selecting the middle of the sphere and move vertices in two different directions. I know your example works a little bit different, because it changes its values in the raf. The problem with the code is that i do not understand those parts:
-
dGray = [ [0,0,2,2], [0, 0,-2,-2], [0,1,0,1], [ 0,-1,0,-1], [2,0,0,2], [-2,0,0,-2] ];
-
v.set( ...dGray[ (frame>>8) % 6 ] ).divideScalar( 500 );
-
w.x += Math.sign(Math.round(100*w.x))*v.x;
The CodeSandBox does not allow me to edit the code. Try this change:
for (let i = 0; i < spherePos.count; i++) {
w.set(spherePos.getX(i), spherePos.getY(i), spherePos.getZ(i));
w.x += Math.sign(Math.round(100 * w.x)) * 1;
w.y += Math.sign(Math.round(100 * w.y)) * 0;
w.z += Math.sign(Math.round(100 * w.z)) * 0;
spherePos.setXYZ(i, w.x, w.y, w.z);
}
Note, that:
- the
for-cycle uses shperePos.count, not spherePos.length.
- the multiplication factors for
w.x, w.y and w.z are 1, 0, 0, so that the extrusion is only along the X axis
The result should be like this:
Some explanations:
- w.x += Math.sign(w.x) – this increases the positive coordinates, decreases the negative coordinates and keeps the same all 0 coordinates (practically it zooms, but with addition, not with scaling)
- Math.round( 100*w.x ) is added so shave off small values, so all coordinates that are from -0.005 to 0.005 are considered 0 and are unchanged
Thanks for the detailed infos and your time!! I recreated it locally with a cube and also found the problem in spherePos.count / spherePos.length. I’ll now try to apply what i learned to do the exact same for custom meshes i load! See ya
1 Like