
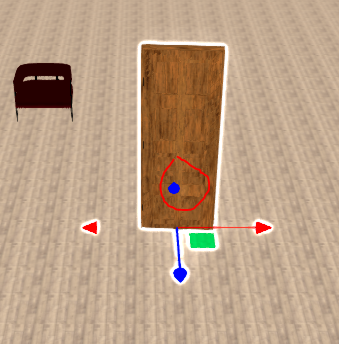
I have clickManager for model and arrows inside model. when I’m clicking to the TransformControl’s arrow inside model, clickManager works too. it shouldn’t be this way. How to hide TransformControl arrows behind model?
Thanks for your help!

I have clickManager for model and arrows inside model. when I’m clicking to the TransformControl’s arrow inside model, clickManager works too. it shouldn’t be this way. How to hide TransformControl arrows behind model?
Thanks for your help!
Can you post your code?
function addTransformControl(model) {
if (model.parent && !model.userData.locked) {
model.userData.currentPosition = new THREE.Vector3();
model.index = 100
// реагирует на все изменения
control.addEventListener("change", render);
// при перетягивании
control.addEventListener(
"objectChange",
function (el) {
isCollision(el, checkCollisionModels);
el.target.children[0].object.userData.currentPosition.copy(
el.target.children[0].object.position
);
},
false
);
control.addEventListener(
"dragging-changed",
(event) => onDraginigchange(event, model),
false
);
control.userData.name = "transformControl";
scene.add(control);
control.showX = false;
control.showY = false;
control.showZ = false;
showAxesControl(movingStatus, control, 'add TC');
control.attach(model);
}
}
function loadModel(modelJson) {
gltfLoader.load(`${modelJson.url}`, (gltf) => {
let root = gltf.scene;
const { x, y, z } = modelJson.dots;
root.rotation.y = modelJson.rotate;
root.userData = {
...root.userData, ...modelJson,
click: 0,
};
root.position.set(Number(x), Number(y), Number(z));
scene.add(root);
// выбивало ошибку при удалении моделей, делаем проверку на то, состоит ли в сцене модель
if (root.parent && root.visible) {
root.addEventListener("click", () => addHightLight(root));
clickManager.add(root);
checkCollisionModels.push(root);
wallList.push(root);
outlinedArr.push(root);
}
});
}
function addHightLight(root) {
if (root?.visible && root.parent && cameraStatus !== 'panorama') {
root.userData.click += 1;
highlightModel(root);
if (needArrow && !root.userData.locked) {
transformControledModel = root;
addTransformControl(root);
}
prevModel = root.userData;
}
}
i can send github link, but here is a lot of code
I would try to craft the most minimal example that replicates your problem.
The likelihood someone will help debug code is inversely proportional to the length of the code.