I’m stuck on how to check whether raycast hit on transformControls object.
My use-case
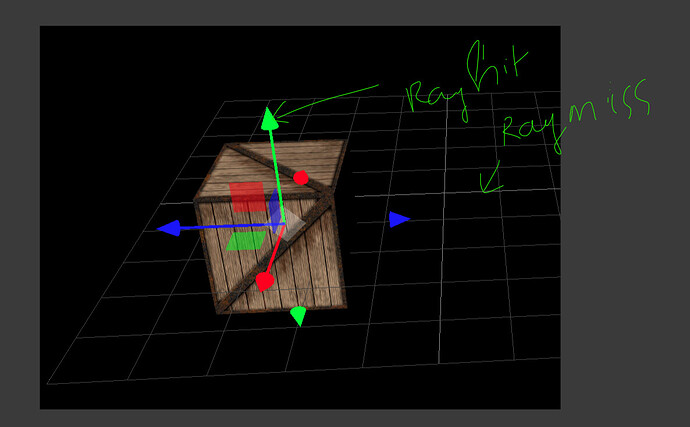
Step 1: Click on object then show transformControls.
Step 2: If click on transformControls then use its features (move,scale,translate) else (click empty space) hide transformControls.
I was checking all events of transformControls but not found functions to do my use-case.
Thank for your helps.
You could add a pointer event to the whole canvas, and then check if it hit the transformControl object? Something like this
const raycaster = new Raycaster();
this.domElement.addEventListener( 'pointerup', onPointerUp);
function onPointerUp(){
// update the picking ray with the camera and pointer position
raycaster.setFromCamera( pointer, camera );
// calculate objects intersecting the picking ray
const intersects = raycaster.intersectObjects( tansformControl,true );
if (!intersects[0]) {
//hide transformControl
}
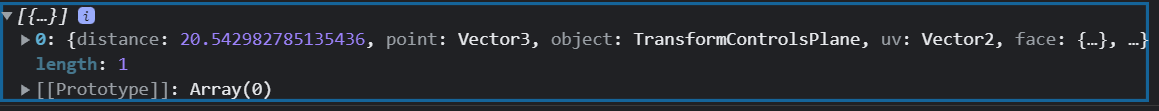
}Sorry, it looks like there might be some invisible planes that get intersected by the raycaster, I didn’t know they were there.
I’m sorry I can’t think of an elegant solution off the top of my head. You might be able to add another if statement within the intersects statement to check if the object is the TransformControlsPlane?