Hello everyone, first post here.
I am having trouble having my gltf imports cast/receive shadows. Not sure what I’m doing wrong - all models (including animated ones) load properly, and I’ve made sure to set .castShadow and .recieveShadow = true on all imported meshes, I have also set directionalLight.castShadow = true, and adjusted the far/near camera planes to make sure they are in range. I have my code posted at the following link (using just a couple of simple models in order to replicate the problem more clearly):
Any help would be greatly appreciated!
-Mezz
Replied in slack but copying here - if you brighten this up (glTF models will look correct with renderer.gammaOutput = true and renderer.gammaFactor = 2.2) i think I’m seeing shadows now:

See textures section here - https://threejs.org/docs/#examples/loaders/GLTFLoader
@donmccurdy so there is definitely a single, deformed shadow being casted there, and upon some testing I’ve figured out that a couple of the objects’ sides are casting, but no other sides are. It’s basically like 2 or 3 sides of the objects casting, one of them being the downed obelisk. I’m not sure what could be causing this issue. I checked the meshes themselves in blender, and the normals are all pointing in the correct direction… it’s the only thing I could think of so far.
I also posted this response in the chatroom.
EDIT: Also just to note, I’m loading no textures into this scene, only materials.
SOLUTION UPDATE:
After going through the docs and getting some suggestions from @donmccurdy, I wanted to post my solution as I am sure it will help someone down the line!
When you create a directional light:
const dirLight = new THREE.DirectionalLight( color, intensity );
the directional light contains an orthographic camera. This camera is what is used to calculate the range for casting shadows, so long as:
dirLight.castShadow = true;
The issue I had is that the actual view frustrum of that automatically created orthographic camera was way too small - by default, it’s frustrum was set to 5 on all sides. The solution: attach a new camera to your directional light, with whatever custom frustum parameters you need for shadow coverage:
dirLight.shadow.camera = new THREE.OrthographicCamera( left, right, top bottom, nearClip, farClip);
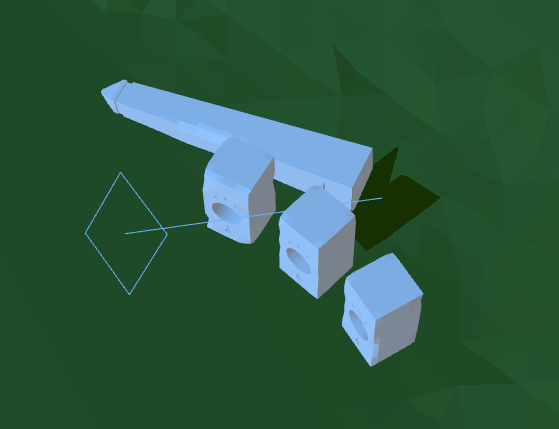
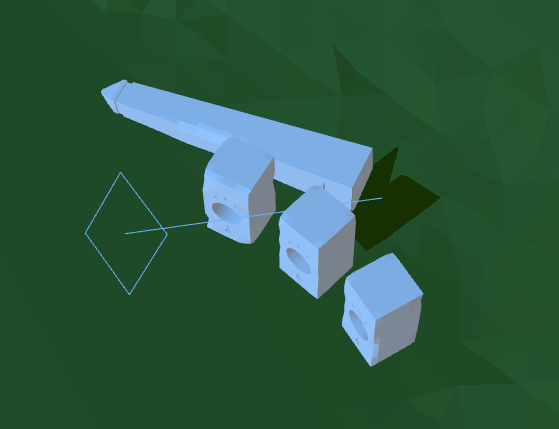
Here are the before (with the automatically created camera) and after (with the custom camera) shots, that include a camera helper to get a visual of the situation:


Hopefully this helps someone down the line!
5 Likes