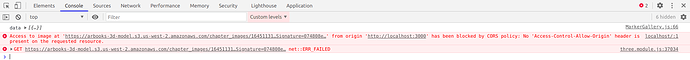
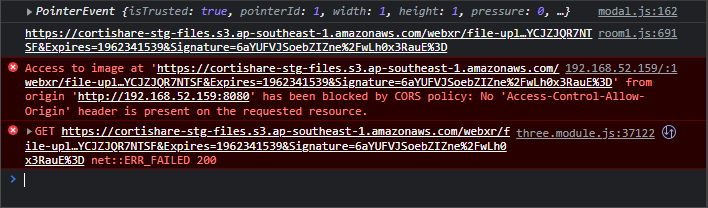
Hello, Greetings ! I am Getting CORs error in TextureLoader. I am calling AWS Image from API and try to Load but it is throwing CORs error and not passing any GET request to fetch Image to Load. but when I pass same AWS image URL in static string then it is loading perfectly fine. and I also try same code with different browser Like FireFox and Explore it is not showing any error it is working fine. only in Chrome it is showing an error and I also try with different version of Chrome to find is there any versioning issue but in all version it is giving same CORS error. Can anyone help me to identify where is the issue as I understood image is not loading due to issue in ImageLoader which is in three.js node-module. and I also check from Backend there allow-cross-origin ans allow-cross-origin-method is define as ‘*’.
const loader = new THREE.TextureLoader();
let StaticPath =
'https://arbooks-3d-model.s3.us-west-2.amazonaws.com/chapter_images/1645113141.JPG?X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAWSIFEYCA42XYTTHQ%2F20210122%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20210122T100618Z&X-Amz-SignedHeaders=host&X-Amz-Expires=300&X-Amz-Signature=5bf61197f5389fd7873496514cd60b0c17f16642a8e30c9fd0603f0e67a4ce75';
const floorTexture = loader.load(ApiImg, (img) => {
img.needsUpdate = true;
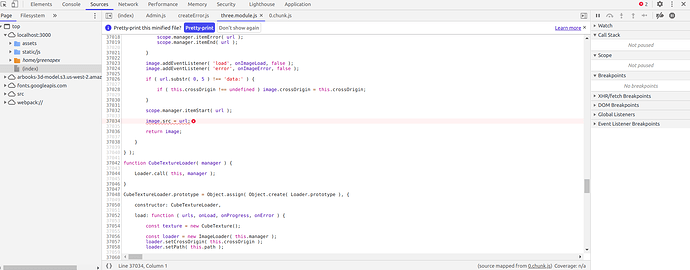
img.crossOrigin = '';
floor.scale.set(1.0, img.image.height / img.image.width, 1.0);
});
floorTexture.wrapS = floorTexture.wrapT = THREE.RepeatWrapping;
const floorMaterial = new THREE.MeshBasicMaterial({
map: floorTexture,
side: THREE.DoubleSide,
});
const floorGeometry = new THREE.PlaneGeometry(1000, 1000, 10, 10);
floor = new THREE.Mesh(floorGeometry, floorMaterial);
floor.geometry.computeBoundingBox();
floor.geometry.needsUpdate = true;
const sizeOfMarker = floor.geometry.boundingBox.clone();
floor.position.y = -10;
floor.rotation.x = -Math.PI / 2;
scene.add(floor);