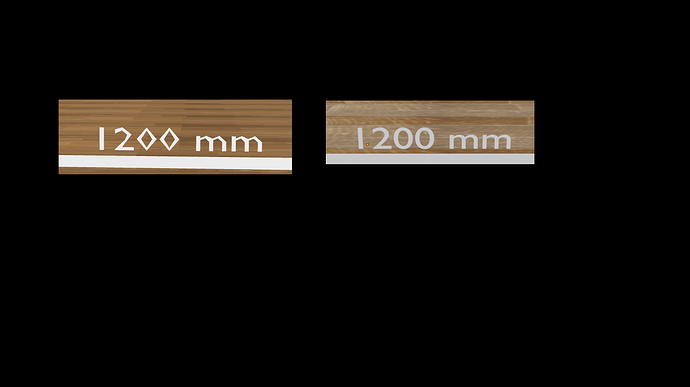
I have texture issue, and don’t know solution how to make texture normal, like blender, how to remove those squares, and get smooth texture?
Could you share Blender shader graph screenshot for the material on this model (and maybe also the UV maps) ?
Can you share the UV maps? Material nodes looks ok to me.
Solution is easy, anisotropy was 1, but has to be 16, code below solve this issue:
const maxAnisotropy = renderer.capabilities.getMaxAnisotropy();
for(let i = 0; i < gltf.scene.children.length; i++){
if(gltf.scene.children[i].isMesh === true && gltf.scene.children[i].material.map !== null){
gltf.scene.children[i].material.map.anisotropy = maxAnisotropy;
}
}
but with numbers isn’t work yet
how to get more rounded zero?
more smooth 2?
This is more a Blender question than a three.js question, you will have better luck asking in Blender forums and checking the model against any available glTF viewer before bringing it into three.js.
My guess: Text must be converted to a mesh to export out of Blender. Doing so requires choosing settings about resolution, and the exporter cannot always guess them correctly. Try to convert the text to a mesh in Blender yourself, before exporting, which will give you more control over the chosen resolution. There are settings to control it in the text panel in Blender’s sidebar.
Yeah, before you answer, i did yesterday the same things, change text to mesh, and it works!
But if I want change text, I have to start from beginning.
first solution for my problem was:
Anisotropy was 1, after changes become 16
const maxAnisotropy = renderer.capabilities.getMaxAnisotropy();
for(let i = 0; i < gltf.scene.children.length; i++){
if(gltf.scene.children[i].isMesh === true && gltf.scene.children[i].material.map !== null){
gltf.scene.children[i].material.map.anisotropy = maxAnisotropy;
}
}
second solution:
Change text to mesh
Not sure that’s avoidable, but if the Blender exporter is not using the settings on the Text option when exporting then maybe that would be a feature request for GitHub - KhronosGroup/glTF-Blender-IO: Blender glTF 2.0 importer and exporter.
Anisotropy was 1, after changes become 16
THREE.GLTFLoader only ever uses the default texture.anisotropy settings, so I don’t think that changes in your Blender scene should affect what is loaded here.