we also expose <Extrude> which has a similar problem. would perhaps make sense to use your code then since it supports 2d and 3d?
Please don’t. Everyone take their time to learn all about this 3D. If you are feeling that bad then I will let you in on a secret about me. It took 15 years for me. I am 300% confident you will do that in 1% of time ![]()
Regards,
#0K
@Myth_Xenodo This is what PavelBoytchev is talking about Why are textures always square powers of two? What if they aren't? - Game Development Stack Exchange
The reason on why textures must be power of 2
Regards,
#0K
I feel like I got contribution here even it wasn’t mine hahaha…it energized me.
Yes, you are absolutely right. However, a caveat on this code is that it does not respect the locations of the faces in the texture space and you might notice discontinuities or a better term is that it is not seamless. However, I was using it for an application in parametric modelling where the sides have a different material and textures while the font and back faces have a different material and textures applied. This code worked for me in that case. If we need a accurate atlas or UV then we have to ask Edward Tufte ![]()
Regards,
#0K
By the way I did not notice that your profile picture was a circle with a banana. All this time it registered as a laughing face ![]()
Regards,
#0K
For me sleep was not the issue and it was something else altogether. My math teacher was awesome cute and looked like an angel ![]()
Regards,
#0K
btw you mention about the link that I’ve shown. I’ve almost got the folder shape a-like but I couldn’t figure out how to make a curve with bezierCurveto or quadraticCurveTo and it doesn’t really make sense would you take a look at my update in r3f?
also sir @drcmda if you are there hehe… I don’t know how bezierCurveto or quadraticCurveTo behaves.
Sure. Give me sometime I’ll be reaching my lab in another hour or so. I’ll post you on how to use these shapes.
Regards,
#0K
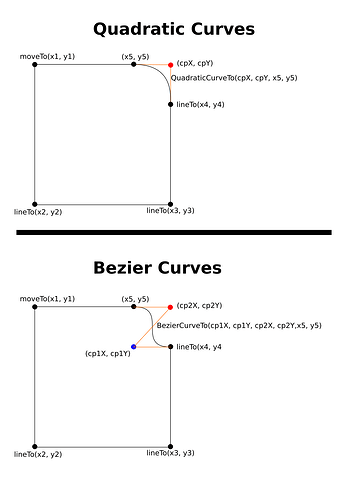
The below picture should help you with understand the curves you have mentioned
If you want to do the shape you want on threejs then do it on a vector editor (like inkscape) and note the coordinates. Follow the guide in the picture for knowing how to reproducing the coordinates with threejs shape.
Regards,
#0K
Thanks I’ll save this.