I’m trying to replicate this codepen globe using the latest version of three.js in Angular 14 / Typescript
https://codepen.io/emave/pen/RBwVpy
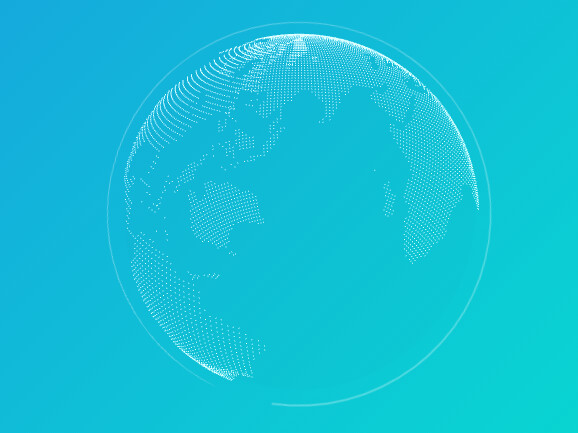
When i run the codepen above it renders like (dots in a real earth shape)

but to use the latest version of Three i have to modify
var point = new THREE.Vector3(0, 0, 0);
this.geometry.vertices.push(point)
to
this.vertices = []; (outside of loop / function)
var point = new THREE.Vector3(0, 0, 0);
var distance = Math.min(200, window.innerWidth / 4);
var phi = THREE.MathUtils.randFloatSpread(360);
point.x = distance * Math.sin(theta) * Math.cos(phi);
point.y = distance * Math.sin(theta) * Math.sin(phi);
point.z = distance * Math.cos(theta);
this.vertices.push(point);
Then to render the points
this.geometry.setFromPoints(this.vertices);
It renders points but they do not show up like the earth above:
To try and fix this i came across this reddit post below and followed that example:
Trying the above i import:
import { Geometry } from 'three/examples/jsm/deprecated/Geometry.js'
then use the original code with “geometry.toBufferGeometry()” like:
this.geometry = this.geometry.toBufferGeometry()
or:
this.geometry = Geometry.createBufferGeometryFromObject( this.geometry.vertices );
but when i try to build Angular it get :

even though i can see the typing here and can click into it in vs code
Any ideas what the best way to solve this is?


