Hi,
Would it be possible in Three Js to apply a tiled 1 by 1 by 1 meter box UV unwrap to all meshes?
I found some solutions by heavy coding, but wonder if there is an easier way to do so.
Hi,
Would it be possible in Three Js to apply a tiled 1 by 1 by 1 meter box UV unwrap to all meshes?
I found some solutions by heavy coding, but wonder if there is an easier way to do so.
Could you share a link / screen of what you mean by tiled 1 by 1 by 1 meter box UV unwrap ? How would it look like on a non-Box model  ?
?
I found the following example:

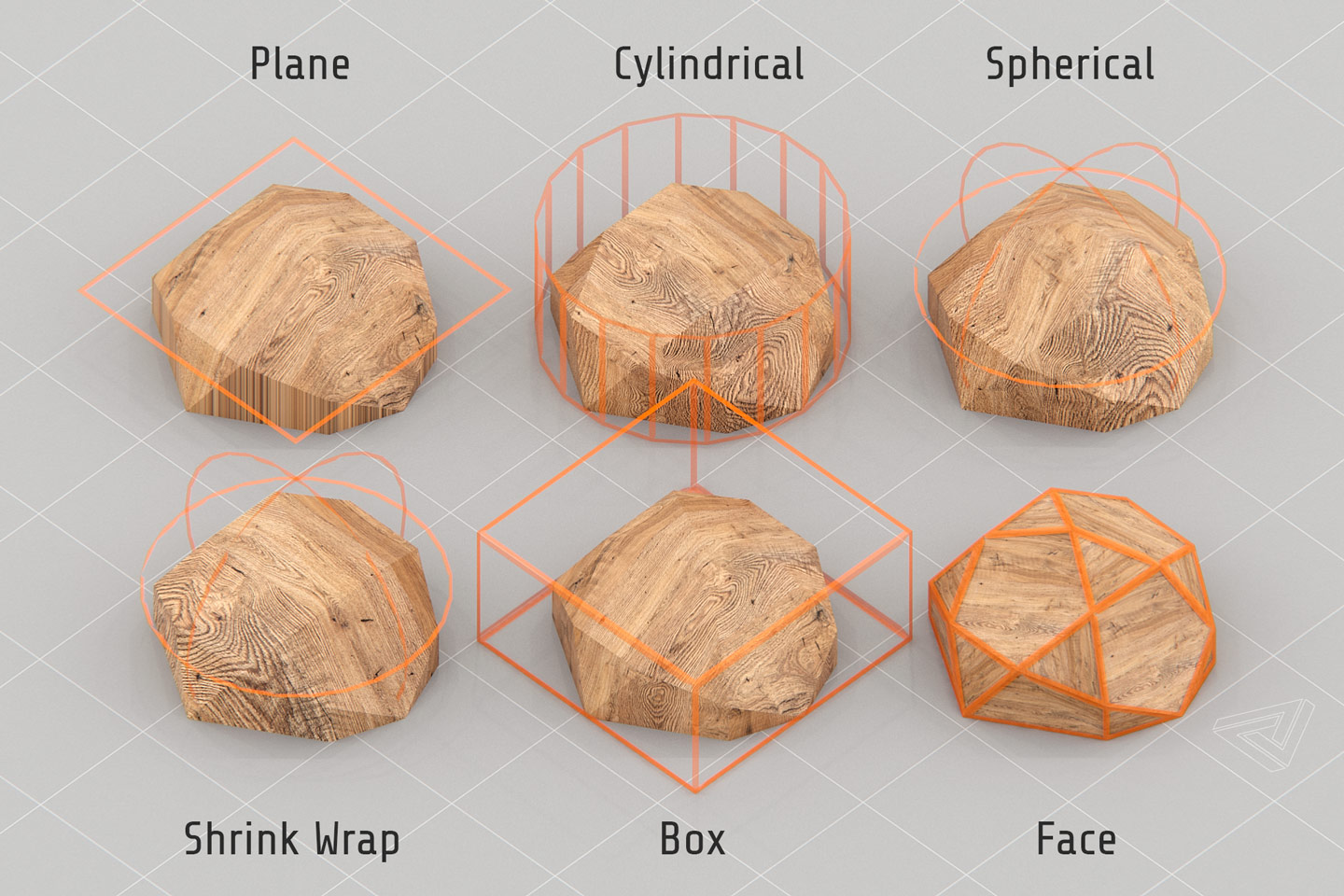
Multiple types of procedural unwrapping, found in most 3D software, would be nice in Three js.
The box unwrap would tile the UV space from 6 axis directions for Xpos, Xneg, Ypos, Yneg, Zpos, Zneg
uvs are stored in the ‘uv’ attribute of a BufferGeometry. You can use the ‘position’ attribute to calculate the position of the ‘uv’ and manipulate the ‘uv’ accordingly to achieve your goal.
You will need to work out some maths to convert the 3d space of positions into 2d space of uvs. The uvs accepts values more than 1 in which they will repeat(tile)
Ok, I see.
I found this Fiddle to use as my base
https://jsfiddle.net/mmalex/pcjbysn1/
Thanks for the info