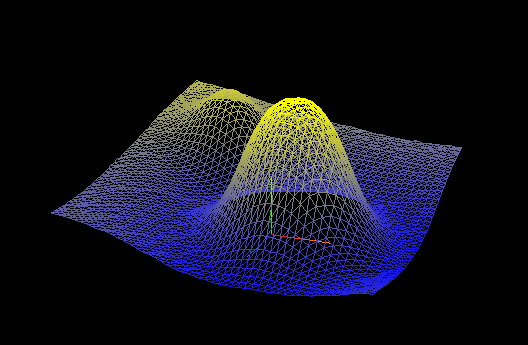
For the specific colors you could either create a map out of the displacement map or add something to the shader by extending it, you can do that manually or use a function like this. Something like this for example, it will use the displacement map to blend between two colors from blue (low) to yellow (high).
https://codepen.io/Fyrestar/pen/OezxqO

const yourMaterial = THREE.ShaderMaterial.extend(THREE.MeshStandardMaterial, {
header: 'varying vec3 vColor; uniform vec3 color1; uniform vec3 color2;',
vertex: {
'#include <fog_vertex>': 'vColor = mix( color1, color2, texture2D( displacementMap, uv ).x );'
},
fragment: {
'gl_FragColor = vec4( outgoingLight, diffuseColor.a );' : 'gl_FragColor.rgb = vColor;'
},
material: {
wireframe: true
},
uniforms: {
displacementMap: YOUR_DISPLACEMENT_TEXTURE,
displacementScale: 100,
color1: new THREE.Color('blue'),
color2: new THREE.Color('yellow')
}
});
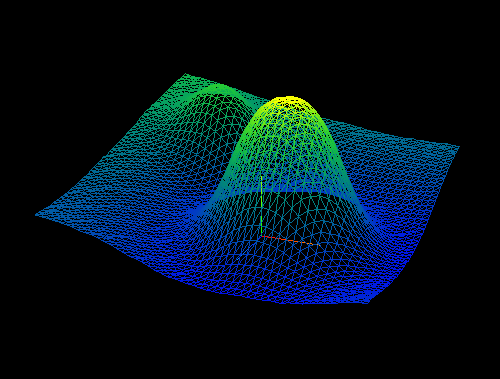
And here one without specific colors but having a transition from blue, green to yellow (like the example you showed)
https://codepen.io/Fyrestar/pen/GbyOjy