I have added a MeshStandardMaterial to my mesh to color it’s vertices and display as wireframe. I currently have it set so it is one color only. I have the option to view it both in 2D and 3D. However, when seen in 2D the “intensity” (which in 3D is represented by height) is not visible. Thus, I was wondering if anyone knew a way in which I could have the color be more of a gradient to display intensity both in 2D and 3D without having to re-map the entire mesh?
I can provide a link to the webmap if necessary via message.
Thank you.
Where does this height come from, a heightmap/displacement map? Or is it a baked geometry?
@Fyrestar Yes, a displacement map.
You could just use this displacement map as a regular map, or how would you want the result to look like?
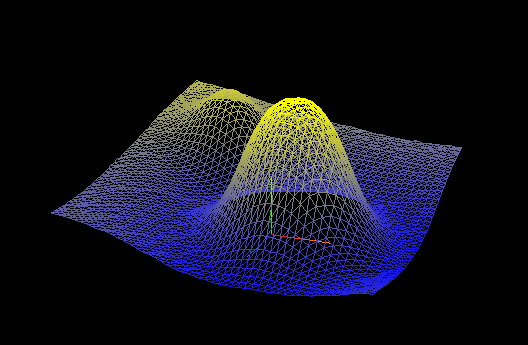
I want it to display like a 3D wireframe heatmap if that makes sense? Basically, change the blue color of the mesh I already have, and have it display like a gradient on the vertices. Something like this:

Is there a way I can apply the gradient to the MeshStandardMaterial properties?
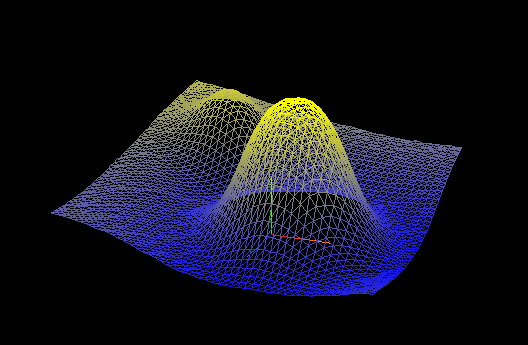
For the specific colors you could either create a map out of the displacement map or add something to the shader by extending it, you can do that manually or use a function like this. Something like this for example, it will use the displacement map to blend between two colors from blue (low) to yellow (high).
https://codepen.io/Fyrestar/pen/OezxqO

const yourMaterial = THREE.ShaderMaterial.extend(THREE.MeshStandardMaterial, {
header: 'varying vec3 vColor; uniform vec3 color1; uniform vec3 color2;',
vertex: {
'#include <fog_vertex>': 'vColor = mix( color1, color2, texture2D( displacementMap, uv ).x );'
},
fragment: {
'gl_FragColor = vec4( outgoingLight, diffuseColor.a );' : 'gl_FragColor.rgb = vColor;'
},
material: {
wireframe: true
},
uniforms: {
displacementMap: YOUR_DISPLACEMENT_TEXTURE,
displacementScale: 100,
color1: new THREE.Color('blue'),
color2: new THREE.Color('yellow')
}
});
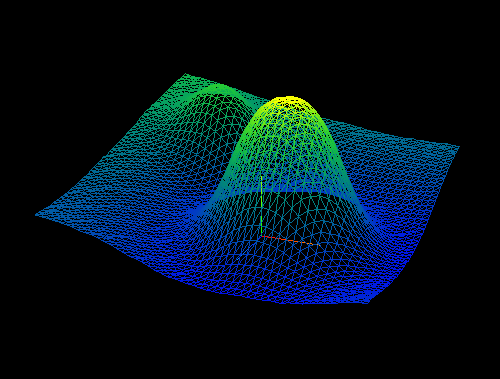
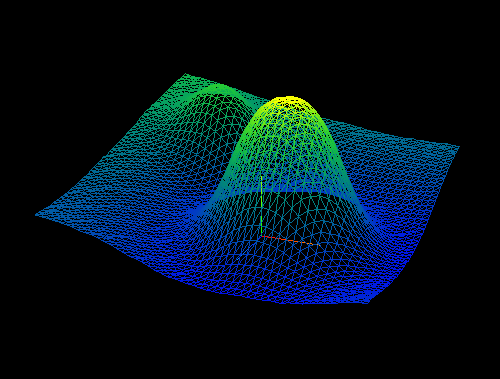
And here one without specific colors but having a transition from blue, green to yellow (like the example you showed)
https://codepen.io/Fyrestar/pen/GbyOjy

3 Likes
Amazing, thank you very much!
If you interested in some gradients in shaders, you can find nice ones here: https://www.shadertoy.com/view/4dsSzr
1 Like