Hi,
In the example below the output of getSpacedPoints is not constant. I have tried increasing arcLengthDivisions but made little difference
const curve = new THREE.QuadraticBezierCurve3(
new THREE.Vector3( 0, 500, 0 ),
new THREE.Vector3( 500, 500, 0 ),
new THREE.Vector3( 500, 0, 0 )
);
const spacedPoints = curve.getSpacedPoints( 3 );
Thank you!
What do you mean by ‘the output of getSpacedPoints is not constant’ ? It does not return the same coordinates for the same curve?
If you change arcLengthDivisions you must also call updateArcLengths()
Hi, yes I did updateArcLengths().
So if we use 921 as our x an y values
const curve = new THREE.QuadraticBezierCurve3(
new THREE.Vector3( 0, 921, 0 ),
new THREE.Vector3( 921, 921, 0 ),
new THREE.Vector3( 921, 0, 0 )
);
const spacedPoints = curve.getSpacedPoints( 3 );
Then push the points of spacedPoints into and array
Use dist() to calculate the distance between points stored in the array and output to console using the below
console.log(dist(thePoints[0].x,thePoints[0].y,0,thePoints[1].x,thePoints[1].y,0))
console.log(dist(thePoints[1].x,thePoints[1].y,0,thePoints[2].x,thePoints[2].y,0))
console.log(dist(thePoints[2].x,thePoints[2].y,0,thePoints[3].x,thePoints[3].y,0))
I expected the values to be the same , but the console returns the following
247.2
243.5
247.2
Hope that makes sense!
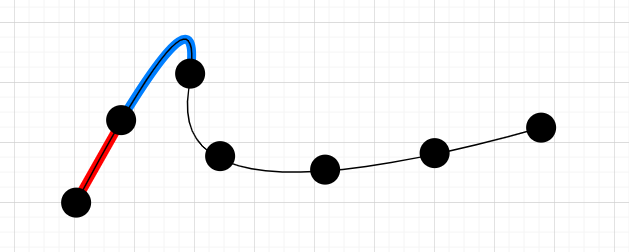
getSpacedPoints should return points (almost) equally spaced along the curve . In the following illustration, the points are spaced equally. The length of the red and the blue fragments is the same.
PS. The illustration is drawn by hand, so it is not mathematically accurate.
Yes exactly.
In my example it draws a very basic equal arc through 90 degrees.
I would therefore expect that measuring the distance between these points should return values that are equal.
Obviously measuring the distances between points in your image would return different values due to the shape.
Your arc is not a circular arc.
This is not a problem of accuracy. You cannot represent circles with such quadratic Bezier curves. The curve you get is the tip of a parabola. That’s why you get smaller distance for the middle segment.
You may find details about better approximations of circles here:https://spencermortensen.com/articles/bezier-circle/
Yes of course, makes sense!
Thank you!
You can try using a CatMullRomCurve instead maybe
anidivr
February 4, 2023, 12:35pm
9
Try using a Shape to draw the curve using arc or absarc methods.
Thanks for all the info and suggestions.